京东小程序上手
简介:
- 京东小程序 是一种全新的开放模式,可以被便捷地获取和传播。它令终端用户获取更好的使用体验,为商家实现线上线下的交易闭环,给开发者提供一种快速开发方式。
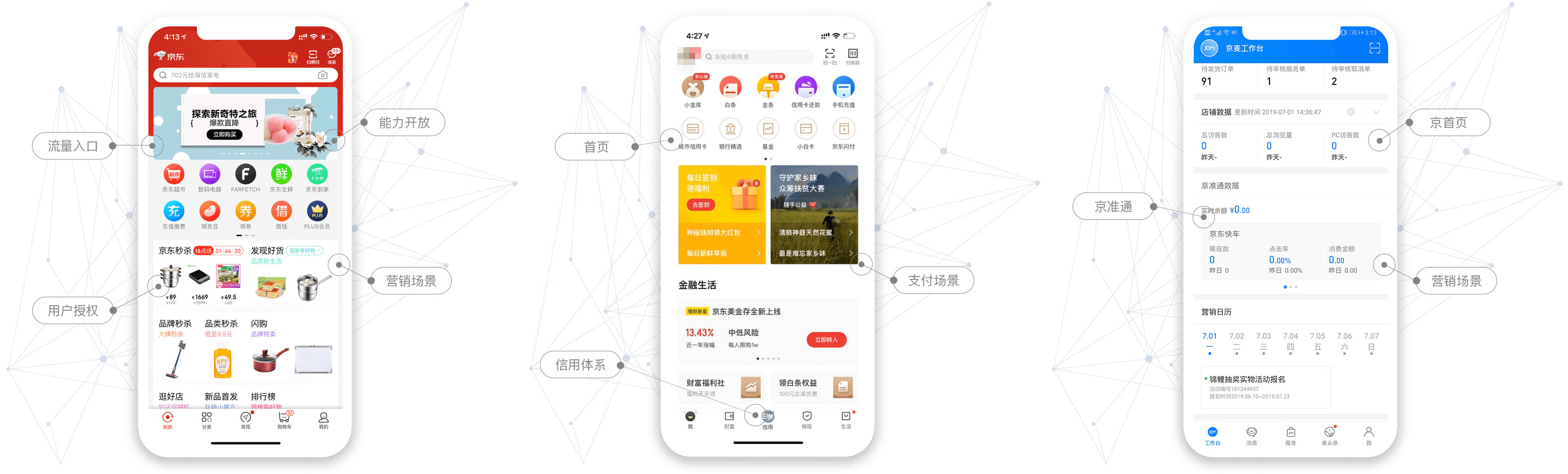
- 京东小程序只需一次开发即可运行在京东 APP、京东金融 APP、京麦 APP 三端。京东 APP、京东金融 APP 会开放特定的能力,对优质小程序还会开放多个高流量入口,包含扫码、搜索、消息等多种方式触达。而京麦 APP 小程序主要用于商家工具插件的开发定制。

体验京东小程序
京东小程序开发平台为开发者提供快捷API、及组件预览工具,可在项目开始前对京东小程序开发进行了解。
- 使用京东APP扫描下方小程序码可以预览该 Demo

- 使用京麦APP扫描下方小程序码可以预览该 Demo

- 使用京东金融APP扫描下方小程序码可以预览该 Demo

开发者内测申请
京东小程序采用京东 pin 登录,初次登录京东小程序平台需要填写邀请码,若无邀请码可点击下方获取邀请码申请。
邀请码通过验证之后,需要按照入驻指引进行详细的主体信息登记,完善身份信息。
审核通过后,可以进入京东小程序控制台,创建小程序。
开发前准备工作
进入京东小程序平台,创建京东小程序,一个账号下最多可以创建10个京东小程序。小程序创建成功后,可在我的小程序页查看小程序的AppID,AppID是小程序的唯一标识。
- 安装京东小程序开发者工具
京东小程序开发者工具是类似与微信开发者工具的IDE,方便预览和调试京东小程序。新建项目时需要填写AppID。
京东小程序有自己一套关于颜色字体、图片&图标等的设计规范。
在正式开发之前,需要了解京东小程序的框架、组件、API及相关工具。其中框架和组件与微信小程序类似,如果有过微信小程序的开发经验,可以轻松上手。同时提供丰富的京东原生API,可以方便的调起京东提供的能力,如获取用户信息,本地存储,支付功能等。
开发京东小程序
打开京东小程序开发者工具,新建项目,填写AppID等。生成项目的目录结构与微信小程序类似。
一个完整的小程序源码包含app.json、app.js、以及各个页面组成。
app.json、app.js,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序主逻辑文件 |
| app.json | 是 | 小程序全局公共配置 |
| app.jxss | 否 | 小程序全局公共样式表,作用于每个页面 |
单个小程序页面由如下四个文件组成:
| 文件 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| jxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| jxss | 否 | 页面样式表 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
下面是一个小程序的文件结构示例:
1 | ├── app.js |
为了体验京东小程序开发,我用京东小程序开发了一个简单版的辅助服务频道页。

- 京东小程序:openapp.jdmobile://virtual?params={ “category”: “jump”,”des”: “vapp”,”appId”:”aof243422f121024a1”, “vapptype”: “2”}

开发过程中遇到的问题
- 1.修改代码不会自动重启小程序;
- 2.添加新模块需要重启开发者工具;
- 3.图片url省略协议(开头为//)时,真机调试会转为单个/开头,导致无法显示图片;
- 4.无法真机调试;
- 5.有时无法查看页面元素;
- 6.网络请求中无法查看图片相关请求;
- 7.新建page不方便;
- 8.开发者工具中无法显示webview的内容。
开放能力
京东小程序将营销、交易、支付、会员等各项业务能力以接口的形式开放给开发者,以满足开发者的业务诉求,同时减轻开发者的工作量
目前京东能力中心为开发者提供了如下能力:
- 登录:用户授权登录后,开发者可以获得用户的唯一标识
- 手机号授权:在获得用户授权后,且在充分保护用户隐私的前提下,获取用户手机号
- 用户信息:开发者可以在获得用户授权的前提下获得用户的相关的信息
- 分享:用户可以便捷的分享小程序给微信好友,或分享至朋友圈
- 关注:将关注按钮移至顶部导航栏,方便用户更便捷的进行关注操作
- 支付能力:唤起京东支付组件,用户确认收款方和金额后选择支付方式
- 会员能力:与京东PLUS能力深度结合
- 账号信息:获取当前小程序信息
- 跳转:
- 小程序跳转小程序
- 小程序跳转至宿主APP页面
- 唤起:
- APP内唤起小程序
- APP外唤起小程序
- 位置:通过用户授权获取用户当前地理位置信息
- 二维码
- 标准二维码:开发者可以生成标准二维码,用户通过京东app扫描标准二维码,即可打开相关小程序
- 多码合一:开发者可以将现有二维码和小程序进行绑定。当用户使用京东app扫码时,可以打开相关小程序
- 设置
- 在小程序设置页里控制授权状态
- 获取用户当前设置
跳转与唤起
小程序跳转小程序
当开发者拥有多个小程序时,可以通过小程序间互相跳转,完善小程序生态。
打开指定的小程序
1
2
3
4
5
6
7
8
9
10
11jd.navigateToMiniProgram({
appId: '', // 要打开的小程序 appId
path: 'pages/my/my?from=detail', // 打开的页面路径,如果为空则打开首页
extraData: { // 传递的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到传递的数据
foo: 'bar'
},
envVersion: 'release', // 要打开的小程序版本,包括:开发版、体验版、正式版,仅在当前小程序为开发版或体验版时此参数有效;如果当前小程序是正式版,则打开的小程序必定是正式版。
success(res) {}, // 调用成功的回调函数
fail(err) {}, // 调用失败的回调函数
complete() {} // 调用结束的回调函数(调用成功、失败都会执行)
})返回到上一个小程序:只有在当前小程序是被其他小程序打开时可以调用成功
1
2
3
4
5
6
7
8jd.navigateBackMiniProgram({
extraData: { // 传递的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到传递的数据
name: 'cortana'
},
success(res) {}, // 调用成功的回调
fail(err) {}, // 调用失败的回调函数
complete() {} // 调用结束的回调函数(调用成功、失败都会执行)
})
小程序跳转到宿主页面
京东小程序支持跳转到宿主app原生页面、H5页面。
- 不支持跳转到宿主外部和打开外部APP
- 需要提前知道要跳转到的目标页面的openapp协议或route协议地址
1 | jd.navigateToNative({ |
宿主app内的H5页面打开指定的小程序
宿主app内的原生页面和h5页面,都可以直接通过openapp协议的地址来打开指定的小程序。
1 | window.localtion.href = `openapp.jdmobile://virtual?params={"category":"jump","des":"jdmp","appId":"aoxxxxxxxx","vapptype":"1","path":"page/index/index","param":{"xx":"xxxx","xx":"xxx"}}` |
参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| appId | string | 是 | 要打开的小程序的原始id,可从小程序控制台获取 |
| vapptype | string | 是 | 打开的小程序的类型,1 对应线上正式小程序 2 体验版小程序 3 真机调试(暂未开放) |
| path | string | 是 | 要打开的小程序的某个页面,空的时候,默认打开小程序首页 |
| param | string | 是 | 自定义字段,{} 里面可以自由配置key,value,这些key值,可在小程序onLaunch的生命周期回调中获取 |
宿主app内的原生页面打开指定的小程序
与h5打开页面类似,直接通过openapp协议的地址来打开指定的小程序
宿主外部环境,如微信APP、浏览器打开指定的小程序
外部环境,需要将目标小程序拼接成如下链接格式,通过通用唤起中间页来打开制定的小程序:
1 | https://h5static.jd.com/vapp/appdau/index.html?appId=xxxxxxx&type=1&path=page%2findex%2findex.html%3fname%3daa |
其中,appId和type同openapp协议的 appId 和 vapptype 完全一致,path后面的路径,需要url encode,path中的?后面的自定义参数值,同上述 openapp 协议中param 字段一样,可在 app.js 中 onLaunch 回调中获取。
使用Taro开发京东小程序
Taro 是京东零售-用户体验设计部-多终端研发部推出的一套遵循 React 语法规范的多端统一开发解决方案,也是京东小程序官方推荐的开发框架。
使用 Taro 开发不但能更规范、更有效率地编码, 畅享 React 生态的各种工具。更重要的是只需编写一份代码,即可运行在各种平台:京东/微信/百度/支付宝/字节跳动/QQ小程序、快应用、H5、React-Native 等。
- 1.安装 Taro 的 CLI 工具:
1
npm install -g @tarojs/cli
已安装 Taro 的同学请注意更新 Taro 版本,Taro 自 1.3.20 后支持转换京东小程序。
2.使用 CLI 创建项目:
1
npm install -g @tarojs/cli
3.安装京东小程序开发依赖
因为小程序处于内测阶段,CLI 工具默认没有安装京东小程序相关开发依赖,所以需要手动安装。
1 | npm install @tarojs/taro-jd |
- 4.配置执行脚本
在 package.json 中添加如下两条开启京东小程序项目的脚本:
1 | { |
- 5.本地开发
进入项目根目录,运行npm run dev:jd,使用 CLI 编译项目,根据 Taro 文档进行开发。
Taro 遵循 React 语法规范,它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时支持使用 JSX 语法,让代码具有更丰富的表现力,使用 Taro 进行开发可以获得和 React 一致的开发体验。
- 6.调试
使用京东小程序开发者工具进行调试,打开 IDE 工具,点击“新建项目”,项目路径指向 Taro 项目根目录中的输出目录 dist。
开发者可以给编译命令带上 watch 参数:taro build –type jd –watch,Taro 即会监听源代码的变化,及时编译项目并输出到 dist 目录。
但是目前 IDE 还没有监听文件变化而重新进行编译,因此每次改动源代码后需要手动点击 IDE 的编译按钮以刷新页面。
- 7.注册页面
当创建了新页面之后,我们还要告诉应用我们创建的这个页面,也就是在应用注册这个页面,打开 src/app.jsx ,在对应 App 组件的 config.pages 属性里面添加刚刚创建的帖子详情页的路径。