俗话说:工欲善其事,必先利其器,工匠想要做好他的的工作,一定要先让工具锋利。设计师想做好设计,提高工作效率,就得熟悉sketch的一些软件的的小技巧,或者经验总结,提升我们的作图效率和规范我们的设计稿;
技巧一:分割线-用 fill 代替 border
做设计稿的时候,大部分同学都用375 * 667尺寸做设计,这种尺寸的设计稿会用到0.5像素的分割线,这个时候我们如果使用边框的话,分割线底部会遇到没有对齐的情况,造成设计稿的不严谨,在375尺寸做设计的时候,我们可以用形状填充代替border。整个页面的列表就是整齐有序的。

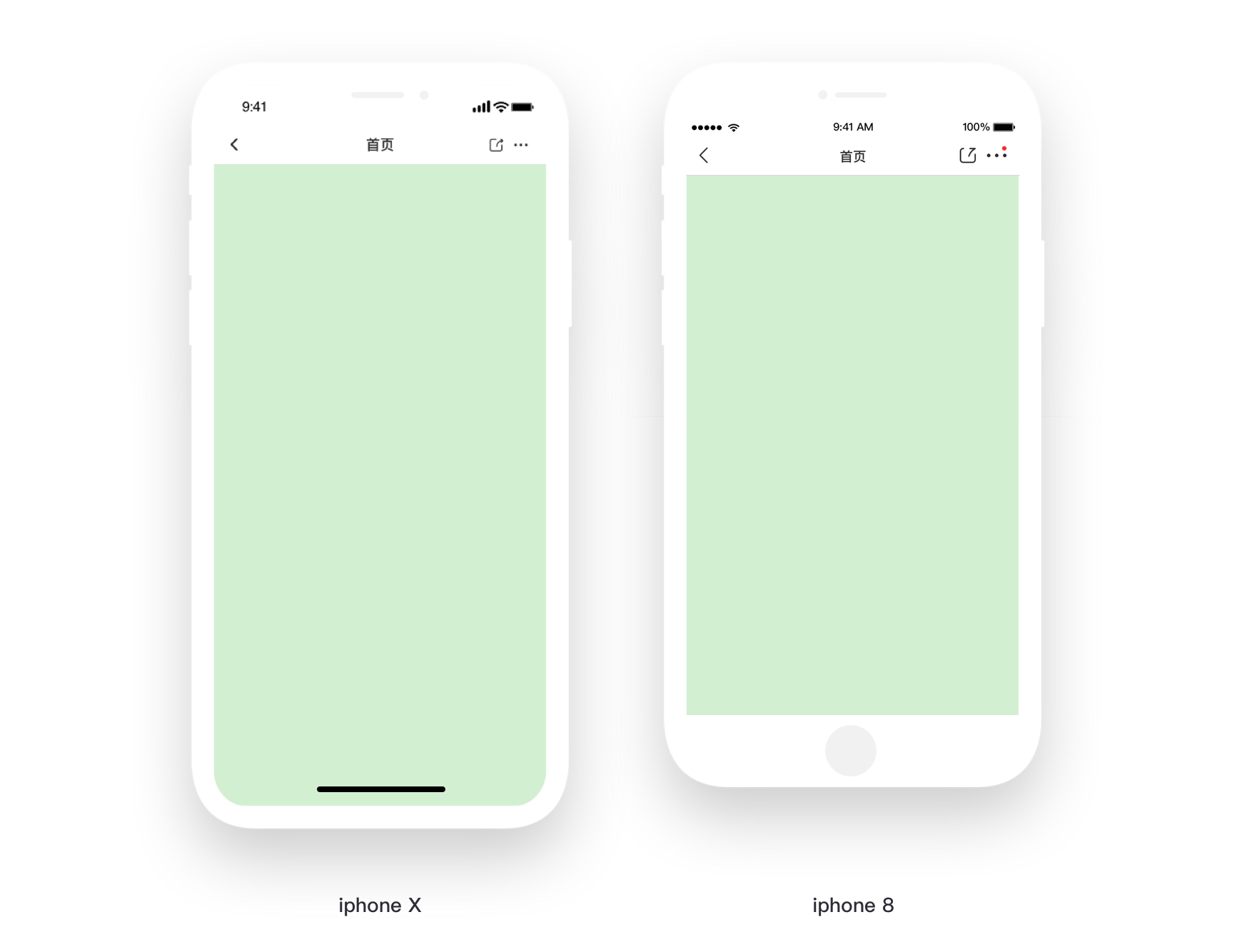
技巧二:尽量用iphoneX做页面设计
因为 X 的尺寸(375 * 812)与 8 的尺寸(375 * 667)宽度上是一致的,所以用 iphone X 还是用 iphone 8 在宽度上是没有任何差异化影响的;
而使用 iphone X 尺寸的画板设计,我们不需要额外考虑任何适配成本,8的做法和X的做法一致,因为 iOS 的官方 UI kit 中,已经将顶部刘海和底部的 Home Indicator 预留好了,所以完全按照在 8 的画板中的做法去做就好了,而我们却可以同时感受设计稿在 8 和 X 两种尺寸中的效果,也便于注意特殊吸底元素的适配关系,一举两得。
还有一点:使用 iphone X 做设计,在项目复盘的过程中或者准备作品集的时候,我们不需要再次修改自己的设计稿,样机展示上更好看~

技巧三:旋转副本功能
我们想做一个同样形状不同角度组成的图标时,例如加载图标、分类图标等,新建一个图形选择旋转副本功能,填写想要复制的个数,复制之后的形状通过中间的手柄调成想要的角度,就得到了我我们想要的形状,提高效率,具体操作如下;

技巧四:巧用描边的虚线做设计
比如我们想做一个仪表盘,除了上述的旋转副本的方式,还有一个便捷的方式可以做出仪表盘的设计,就是巧用描边设置。先设置描边宽度,然后调整虚线和间隔的参数,就得到了仪表盘的效果。可以根据自己想要的效果调整不同的参数,方便快捷。

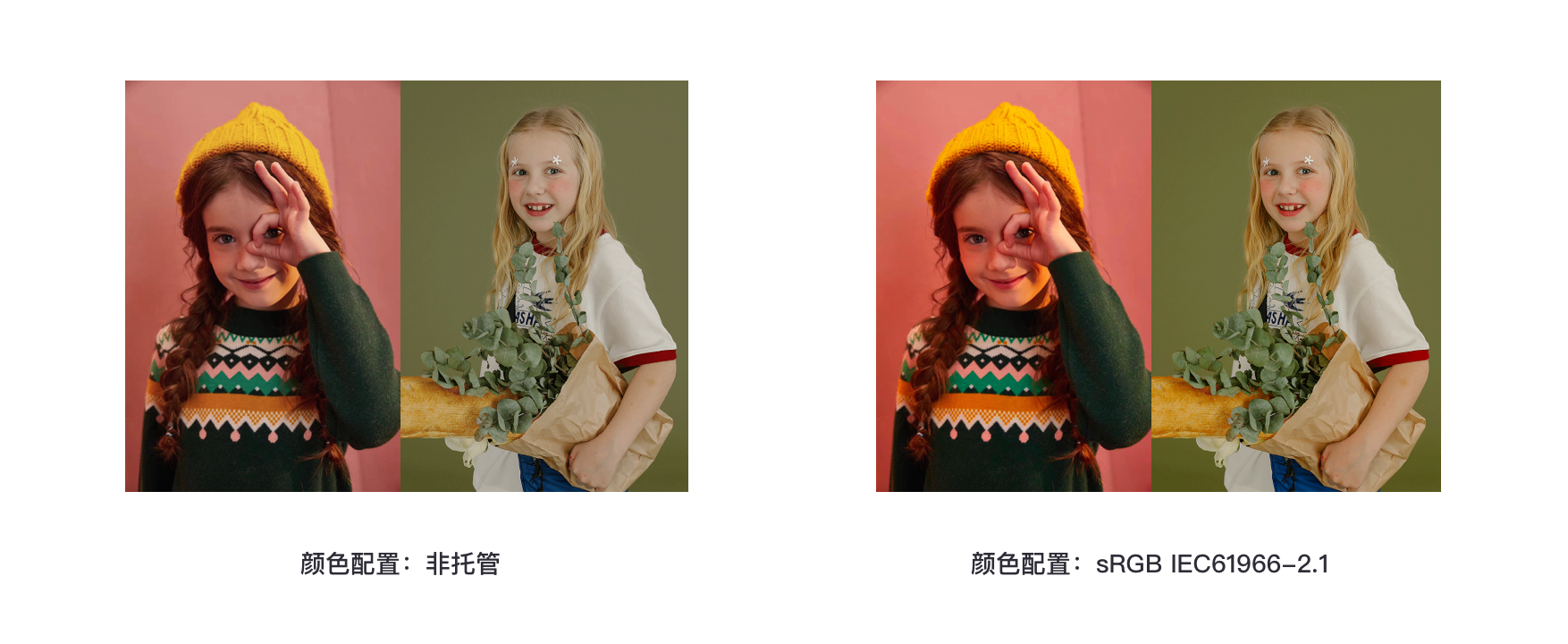
技巧五:sketch颜色配置
在用sketch做设计的时候,我们会发现有时候导出来的图片相比于sketch源文件有点偏灰偏暗,那是因为我们没有对设计稿做正确的的颜色设置。Sketch 色彩设置修改路径如下:
- Sketch →偏好设置→sRGB IEC61966-2.1
- 文件→修改颜色描述文件→sRGB IEC61966-2.1

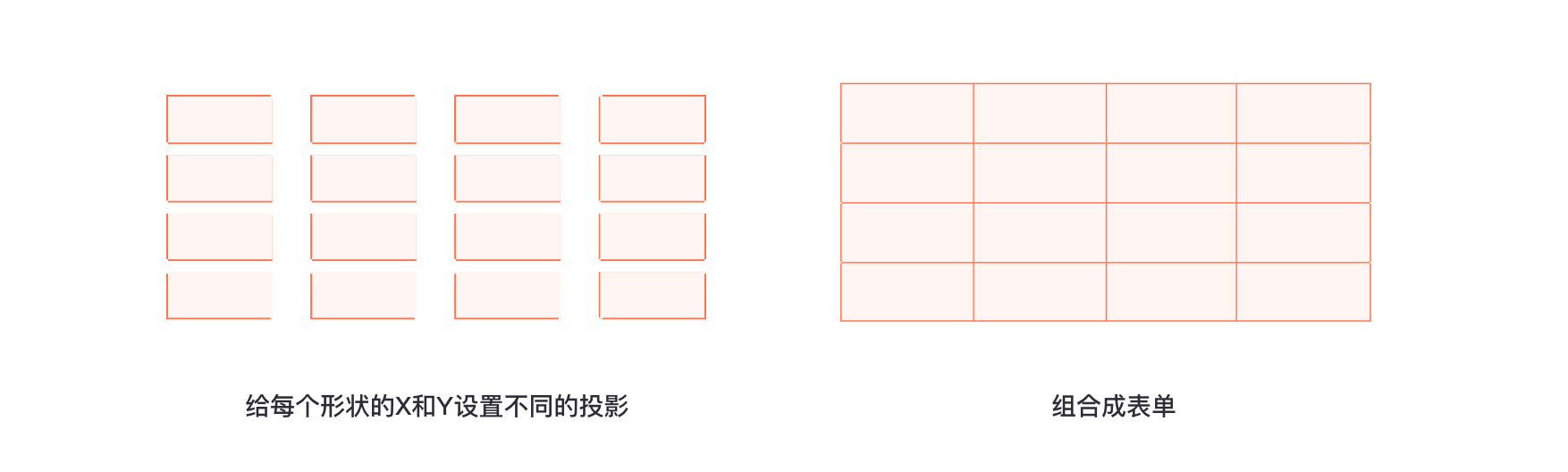
技巧六:如何用阴影快速的做表格
以前我们制作的表单的时候,都是先画大的表单,再用横向、竖向分割线分割出表格,这样有个缺点,就是更改单个表格的大小很麻烦,需要移动横竖分割线,比较影响效率,其实还有一种很便捷的方法就是利用1px投影做表格,我们只需要给每个矩形表格添加对应的x、y方向的阴影,再将所有矩形拼接成表达,需要改变单个表格大小的时候,只需要全选,修改单个举行的参数即可。

技巧七:检查器支持简单的加减乘除运算
Sketch检查器的文本输入框支持加减乘除等数学运算,选择一个图层,并在输入框中使用+,–,*,或/等数字运算符号即可。如下图所示,一个500px大小的正方形,在宽度输入框中做“500/4”的除法运算后,正方形的宽度变成了125。通过这样的方式,我们可以快速运算形状等分或者布局宽度大小的运算,特别是在设计稿通常要计算黄金比例或者多倍图的情况下。

技巧八:sketch文件压缩
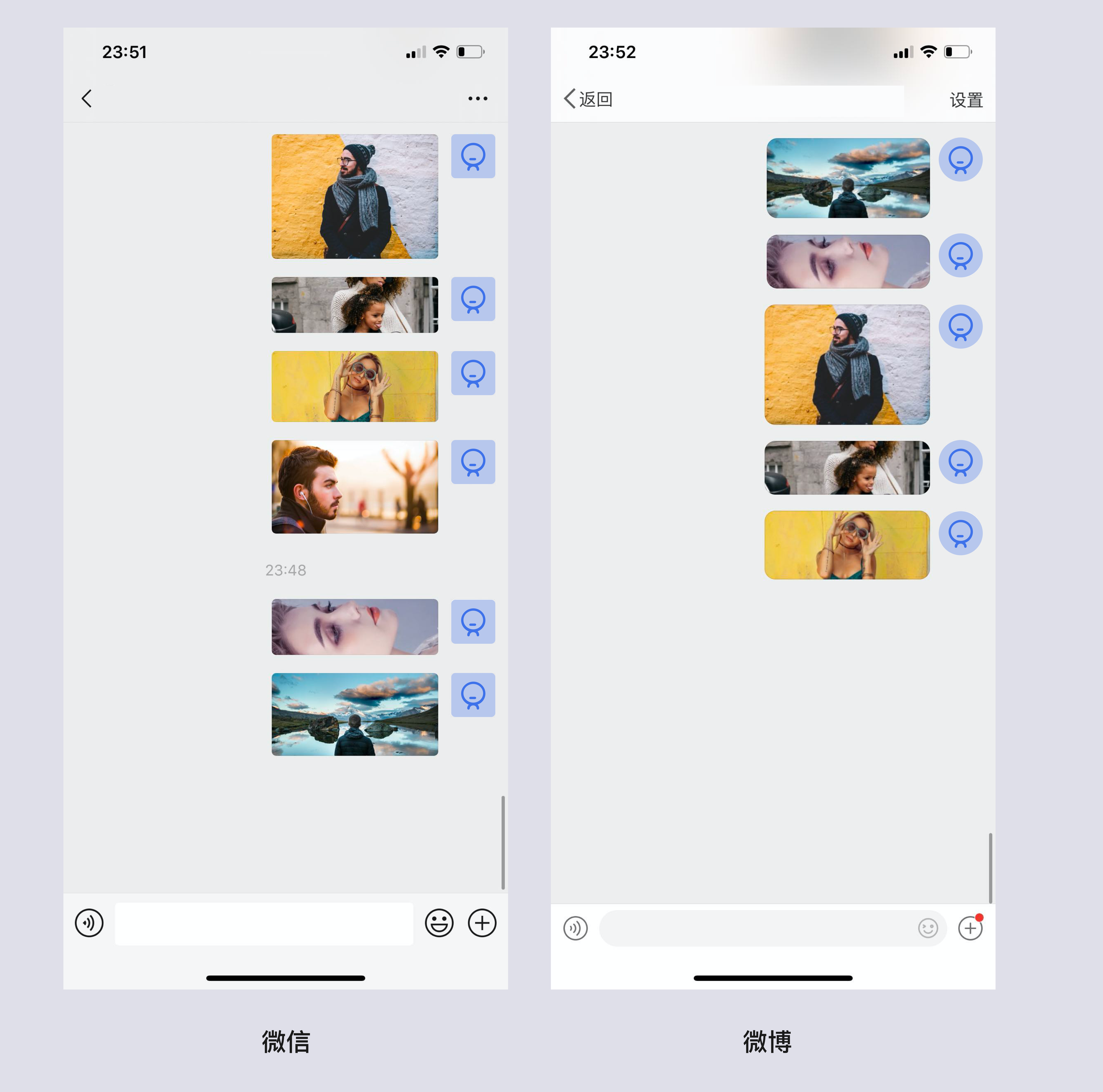
界面设计中,有什么列表是需要配置图片的,在源文件中应用很多高清图后,往往会让整个sketch文件变的很大,一是传输不方便,另一个也会导致文件卡顿,反应慢。此时可以使用图层-图片-最小尺寸来对文件进行快速压缩。
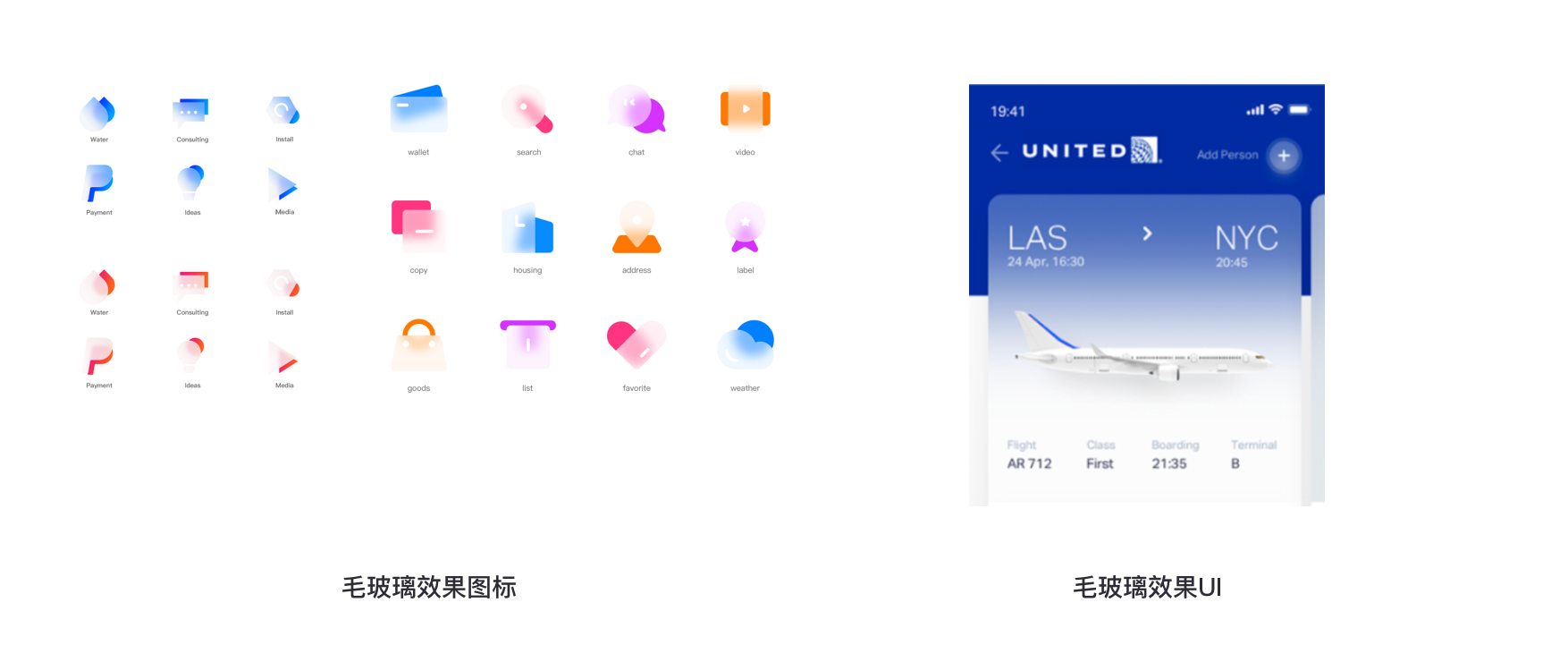
技巧九:毛玻璃效果制作
最近毛玻璃效果的图标突然火了起来,sketch也有相应的功能制作毛玻璃效果,那就是背景模糊工具,跟高斯模糊属性在一起~大家平时用到的高斯模糊效果较多,可能忽略了同属性下的动感模糊、背景模糊等功能。毛玻璃制作效果很简单,想要模糊哪个图层,就给它上层的图层增加背景模糊效果即可

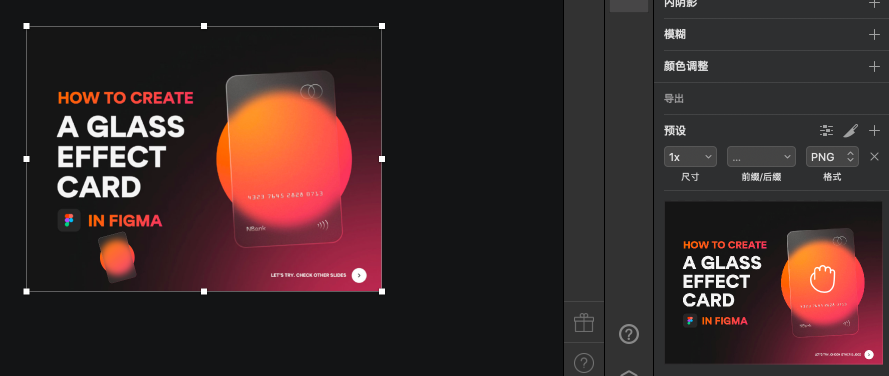
技巧十:拖动画板生成图片
当我们想将画板内容生成图片,不用再导出图片再拖进sketch,只需要制作导出项,如果所示的预设区域,当鼠标长按鼠标左键,图片上出现小抓手,再将图片直接拖进画板,就生成图片了。