前言
当下UI设计师工作中多多少少都会涉及到动效的制作,如交互动效,icon动效,运营类的微动效等,从设计制动效到交付开发的过程中,总有一个不起眼的环节会占用我大量时间,这个环节就是将完成的动效导出gif,在自己查阅了大量资料,咨询了很多人以及自己实践了n多次后,得到了很多种解决办法,在此,提炼了一些常用到,效果较好的方法分享出来。本篇文章只分享GIF图的导出方法,不包含动效转Lottie。
方式一:视频导入PS再导出GIF图
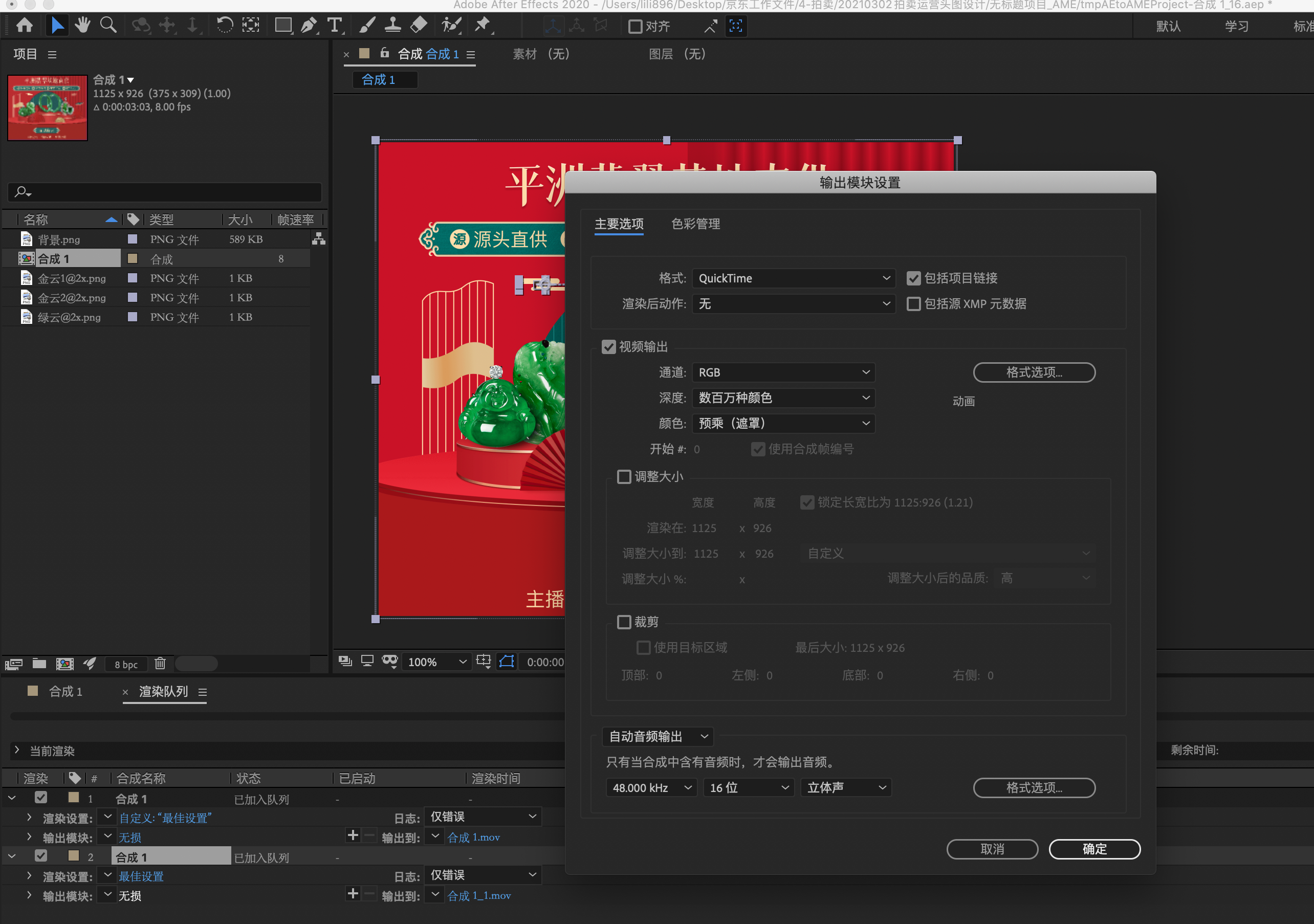
在AE中选择合成-添加到渲染队列渲染视频,选择“QuickTime”格式(渲染速度快),得到一个.mov的视频文件;

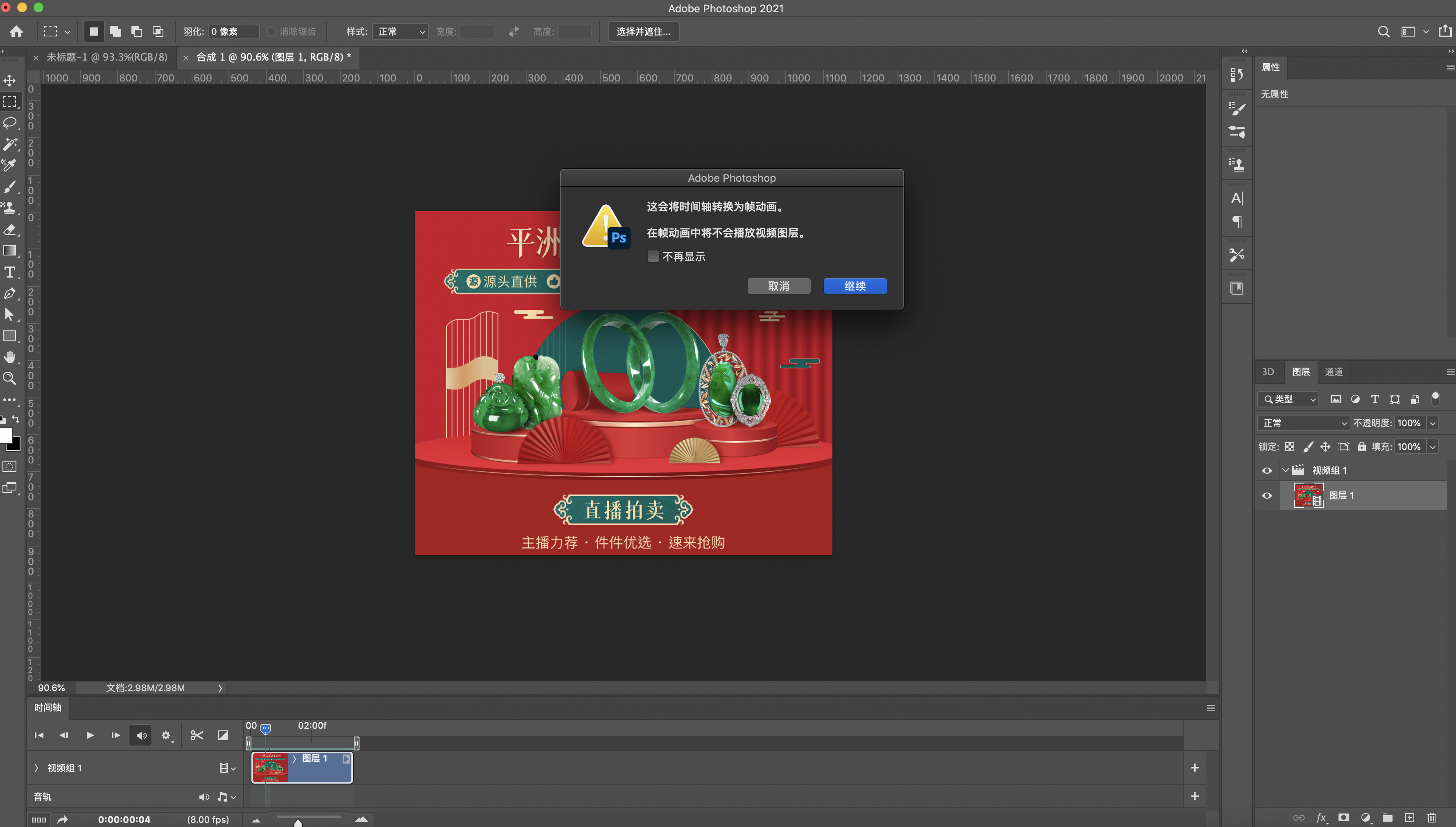
接着我们将该视频导入到ps中,将视频转换成帧动画,再选择文件-导出为web所用格式,选择GIF格式就可以成功导出GIF图了。

方法二:png序列导出GIF图
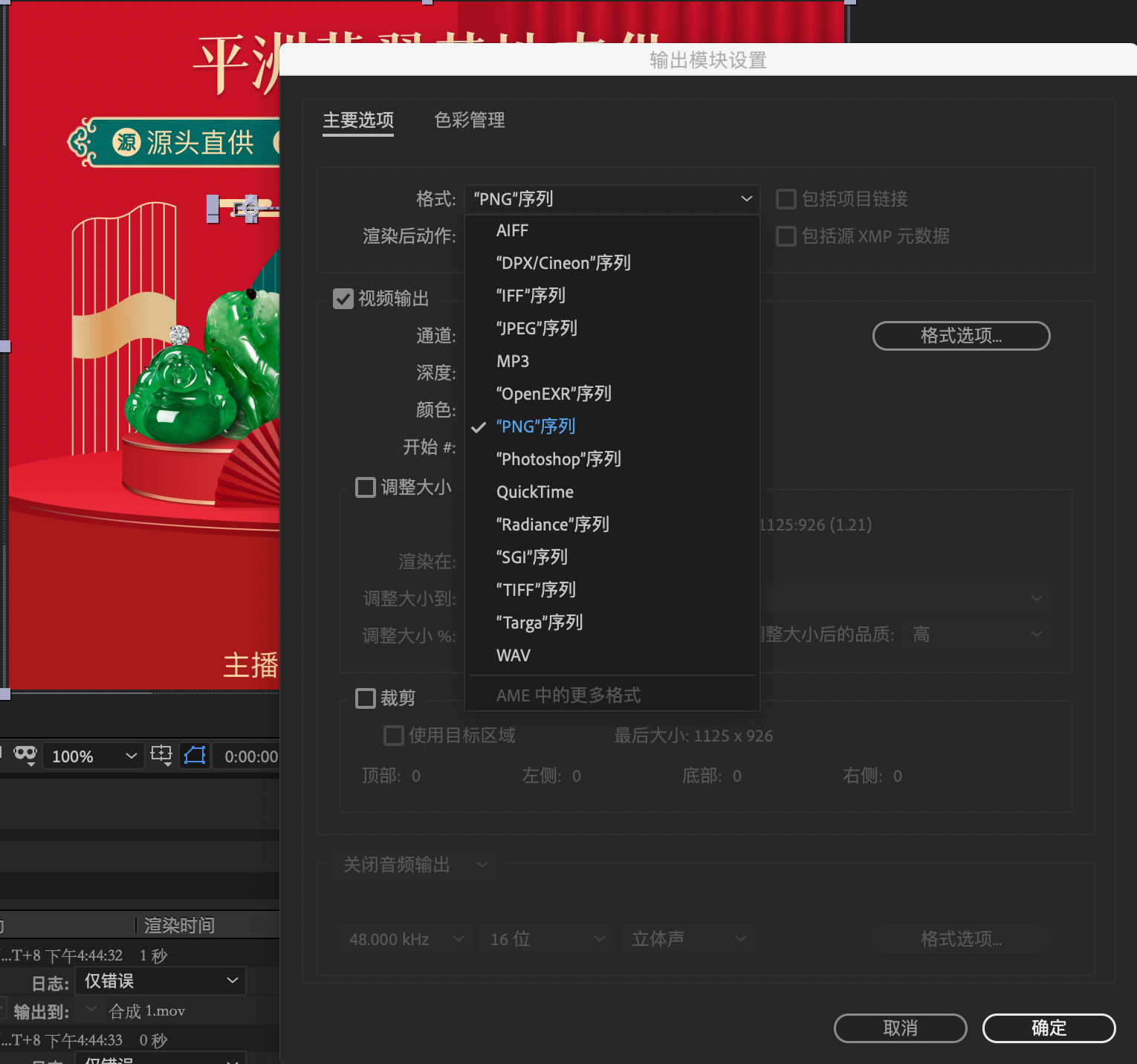
在AE中Ctrl+M打开渲染队列,点“输出模块”打开设置,将“格式”改为[Png序列],“通道”改为“RGB+Alpha”,设置完成后点击“渲染”,得到一套完整的png序列图;

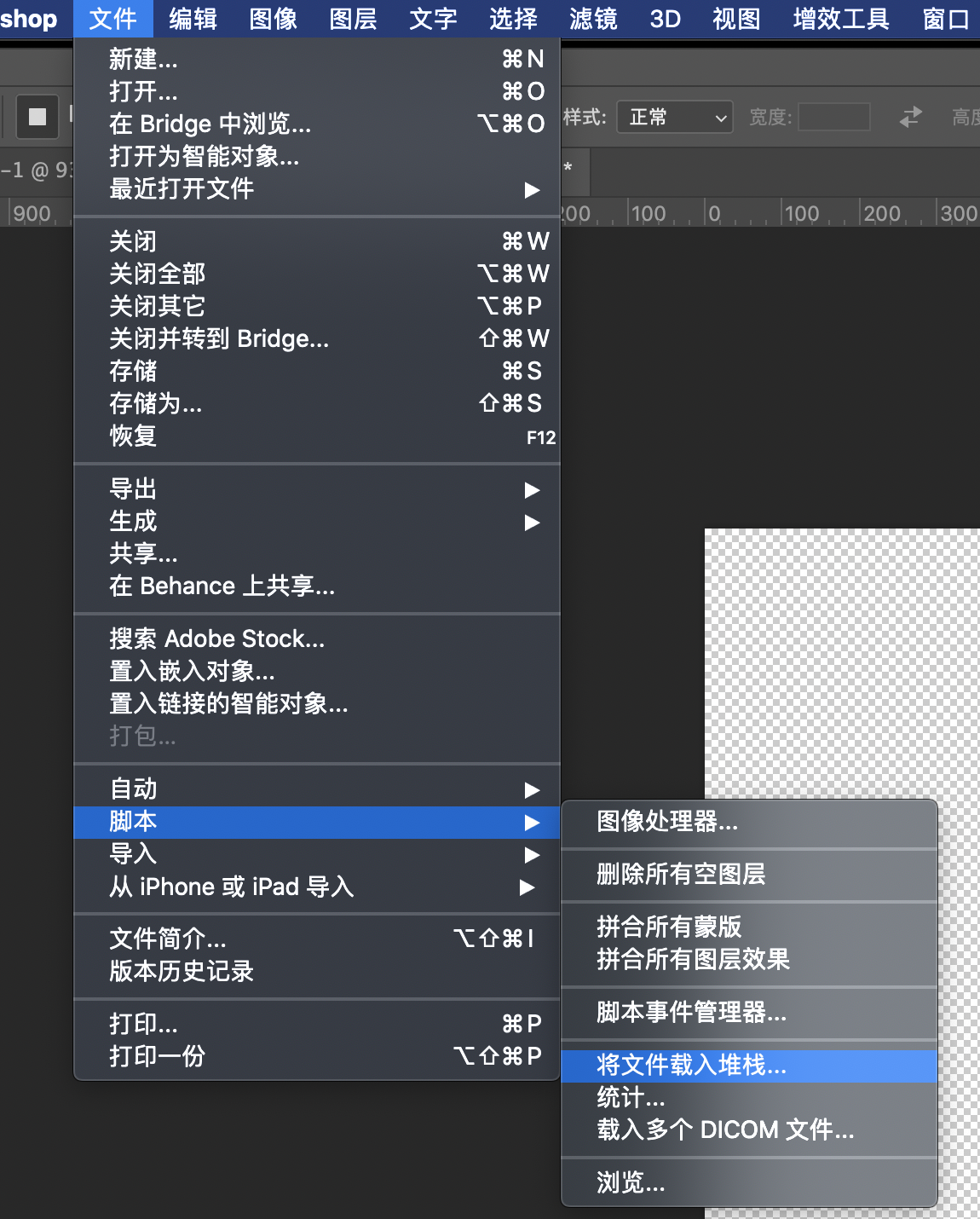
加载序列图:打开PS,点“文件-脚本-将文件载入堆栈”,浏览并选择全部序列图点击“确定”;

然后创建时间轴:待所有序列图加载完成后,打开窗口-时间轴,点“创建时间轴”。以下步骤就同视频导出GIF图一样;
点击时间轴右上角展开菜单,选择“设置时间轴帧速率”,将帧速率和AE合成的速率保持一致(在ae中Ctrl+K打开合成设置可查看帧速率);
选择“转换帧-从剪辑建立帧”;
点击时间轴左下角,生成帧动画;
修改动画顺序:此时动画是倒放,所以点击右上角展开菜单,点击“选择全部帧”,然后点击“反向帧”,将动画正序;
导出动画:此时动图已设置好,Ctrl+shift+alt+s导出为web所用格式,将杂边颜色修改为图案所应用的界面的背景图层一致或改成“无”,即可导出;
方式三:GifGun导出GIF图
GifGun安装方法
先介绍一下GifGun安装方法,下载链接:http://www.gfxcamp.com/gifgun-v1715/
目前GifGun的版本是:v1.7.15
先安装插件程序GifGunInstaller1.7.7signed.pkg;

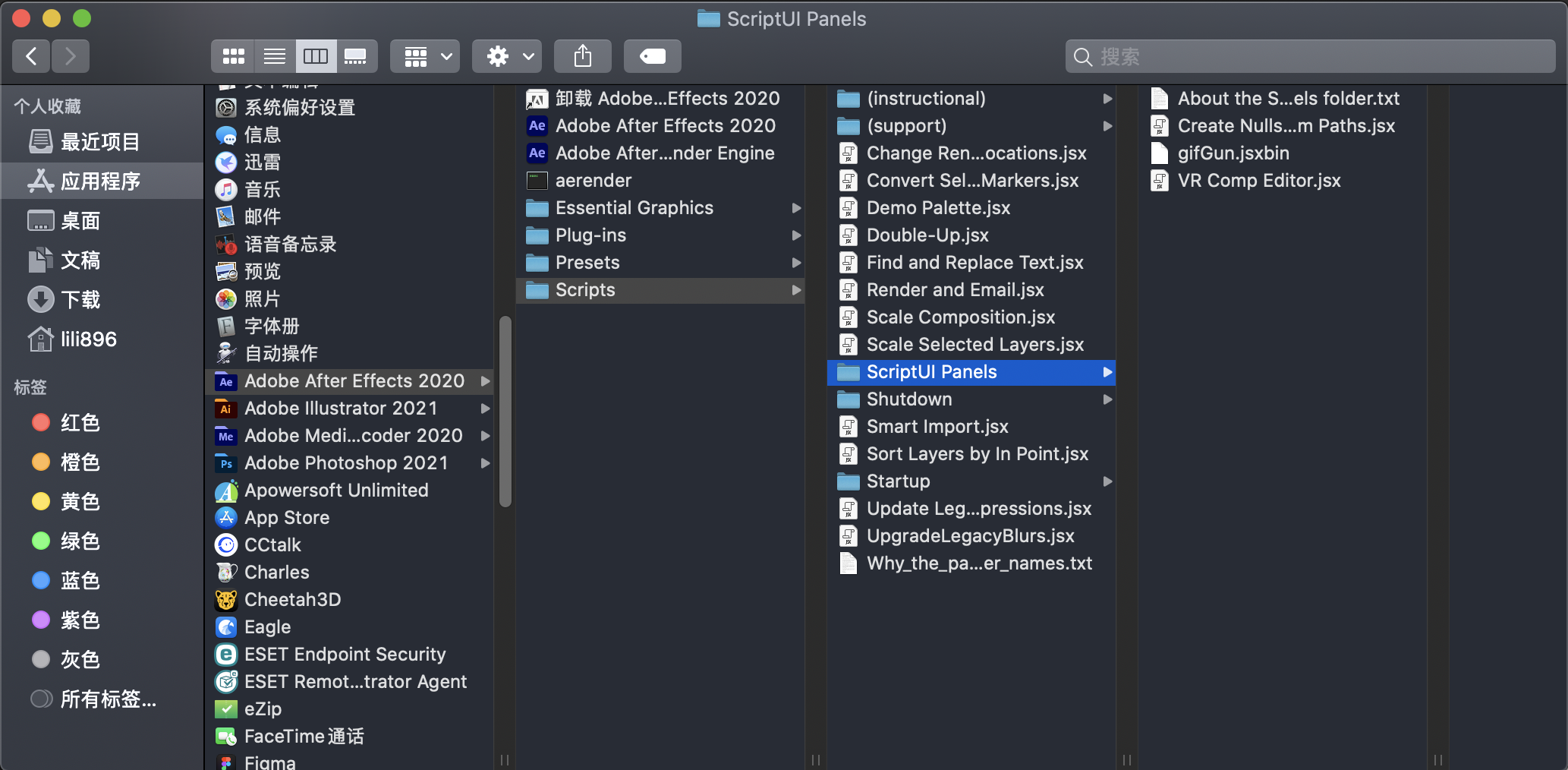
然后复制gifGun.jsxbin文件到AE脚本目录:Mac路径:应用程序\Adobe After Effects CC\Scripts\ScriptUI Panels\;

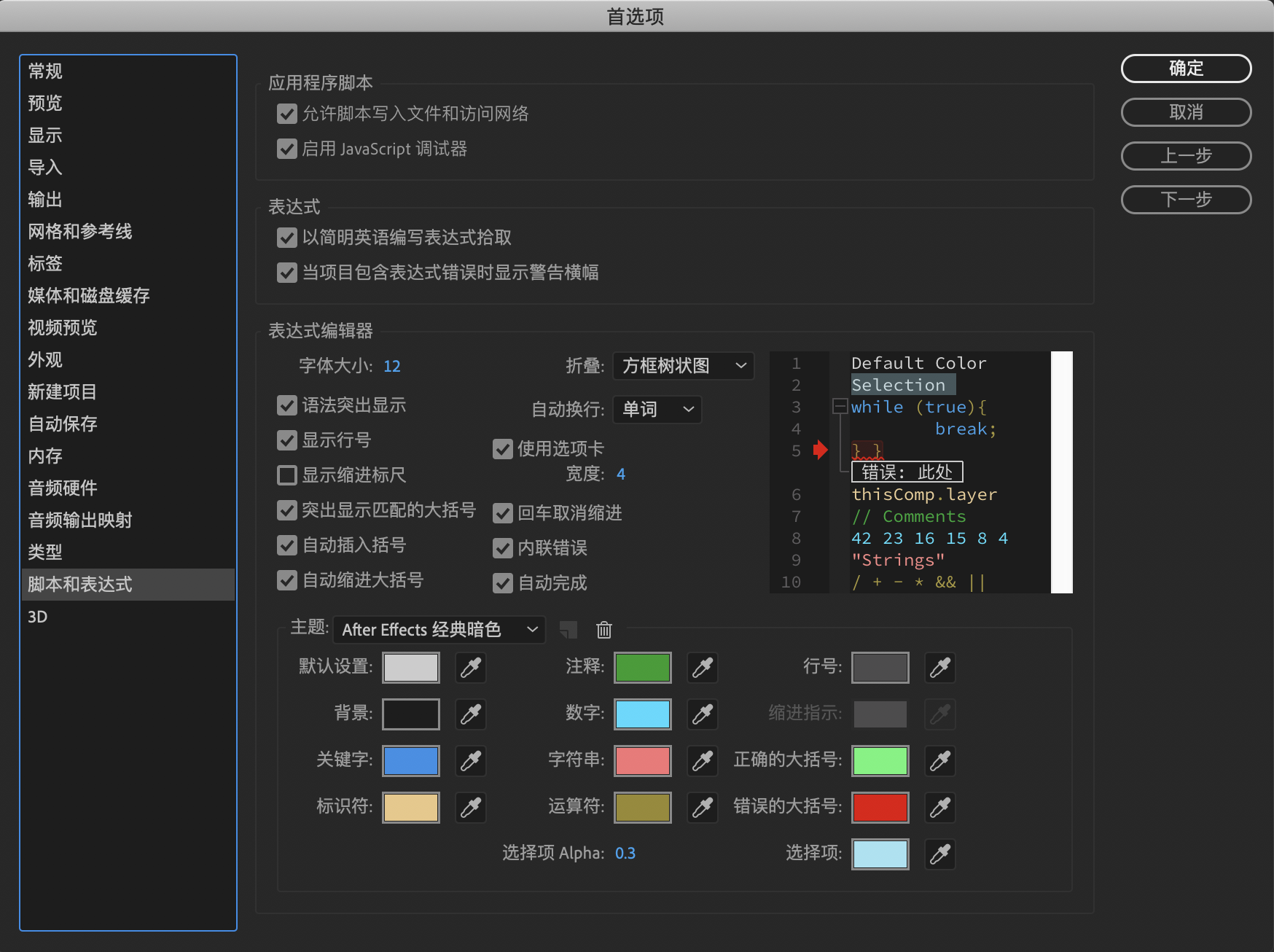
安装成功以后打开AE软件设置,勾选上允许脚本读写和访问网络;接下来我们就可以使用插件导出GIF啦~

GifGun使用方法
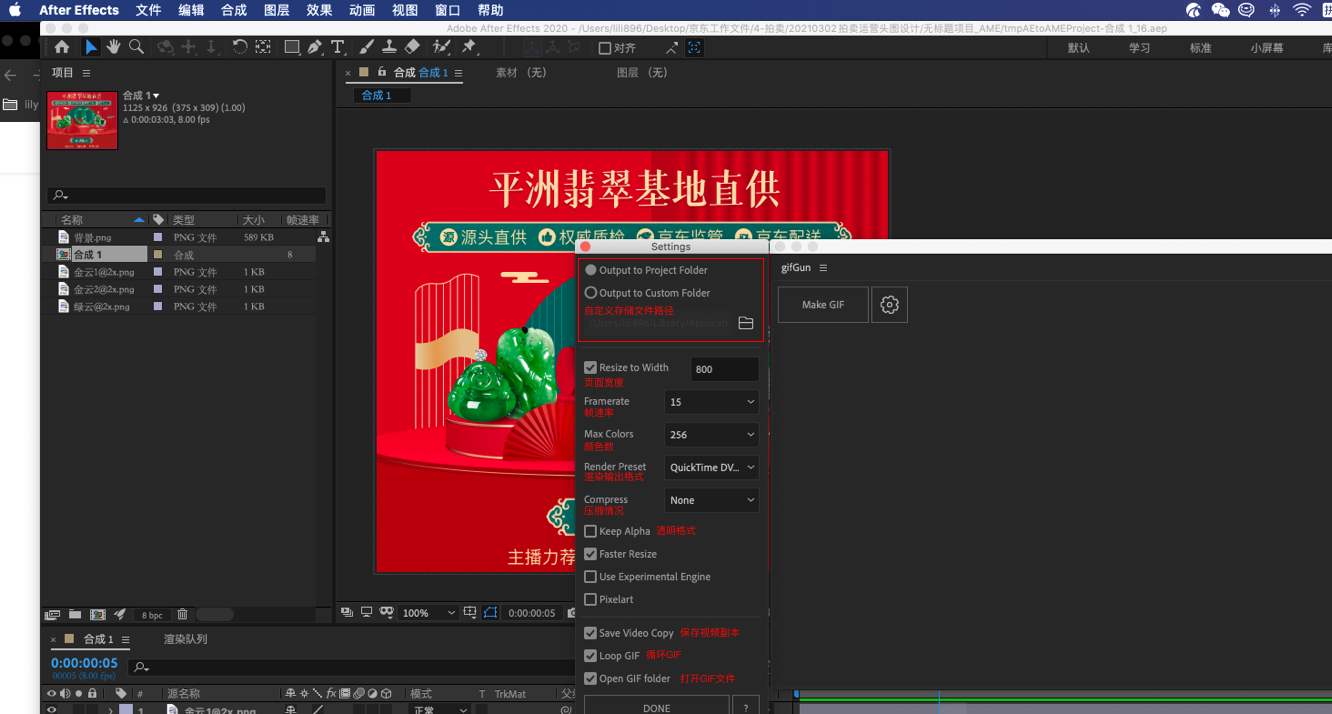
先从AE窗口最下边把GifGun插件打开,图片右侧就是GifGun插件。
接着就可以导出需要GIF图了,先设置下需要导出图片尺寸,比如这里我需要导出1125*926尺寸,设置宽度1125px,高度会自动换算的,设置导出位置,先把AE图层选中,也可以在导出之前,先把所有图层进行预合成,然后选中预合成文件,直接点击MaKe GIF动效就导出来了。

方式四:Adobe Media Encoder导出GIF图
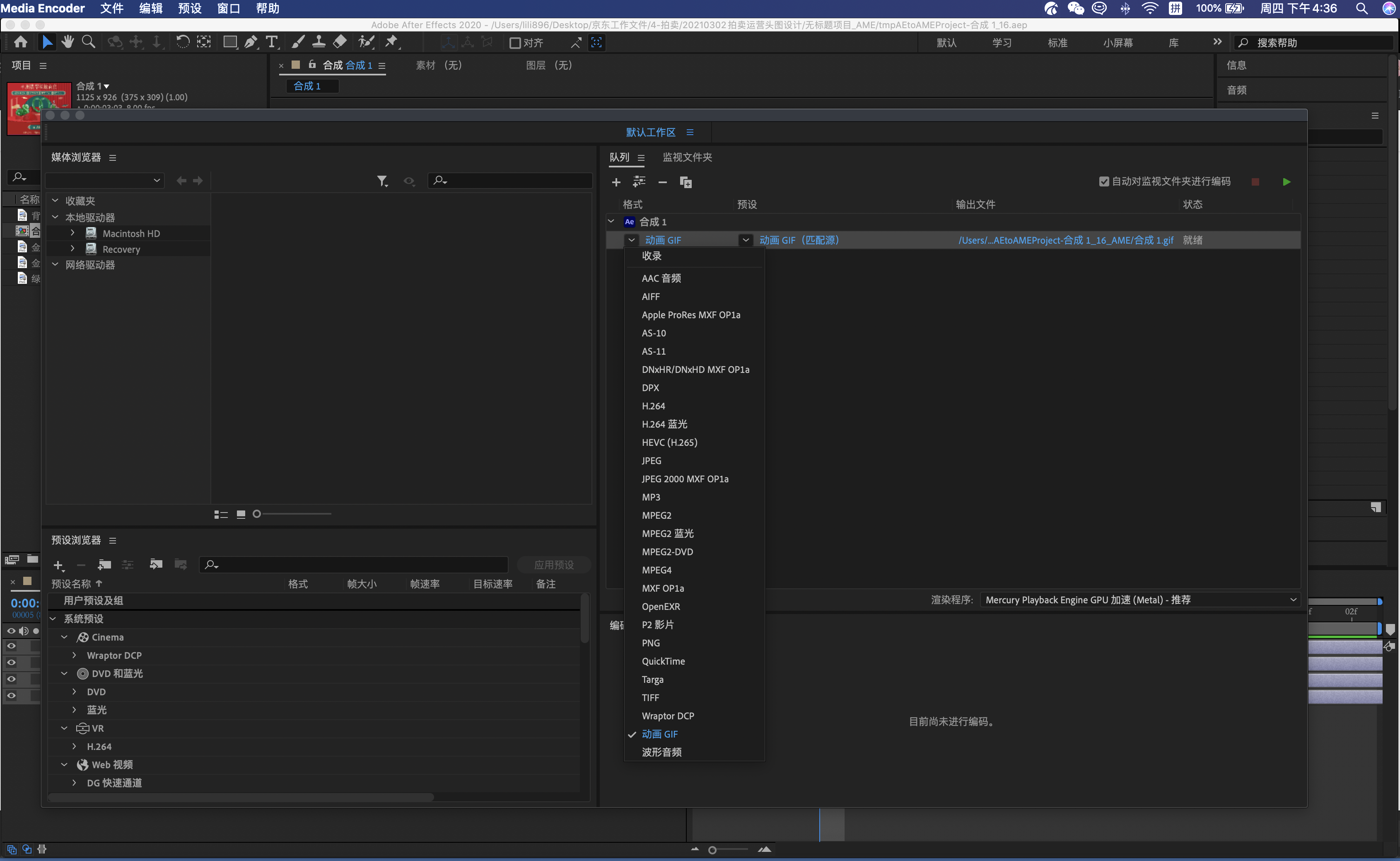
1.启动Adobe Media Encoder:先选中合成文件,然后选择合成-添加到Adobe Media Encoder渲染队列,启动启动Adobe Media Encoder;

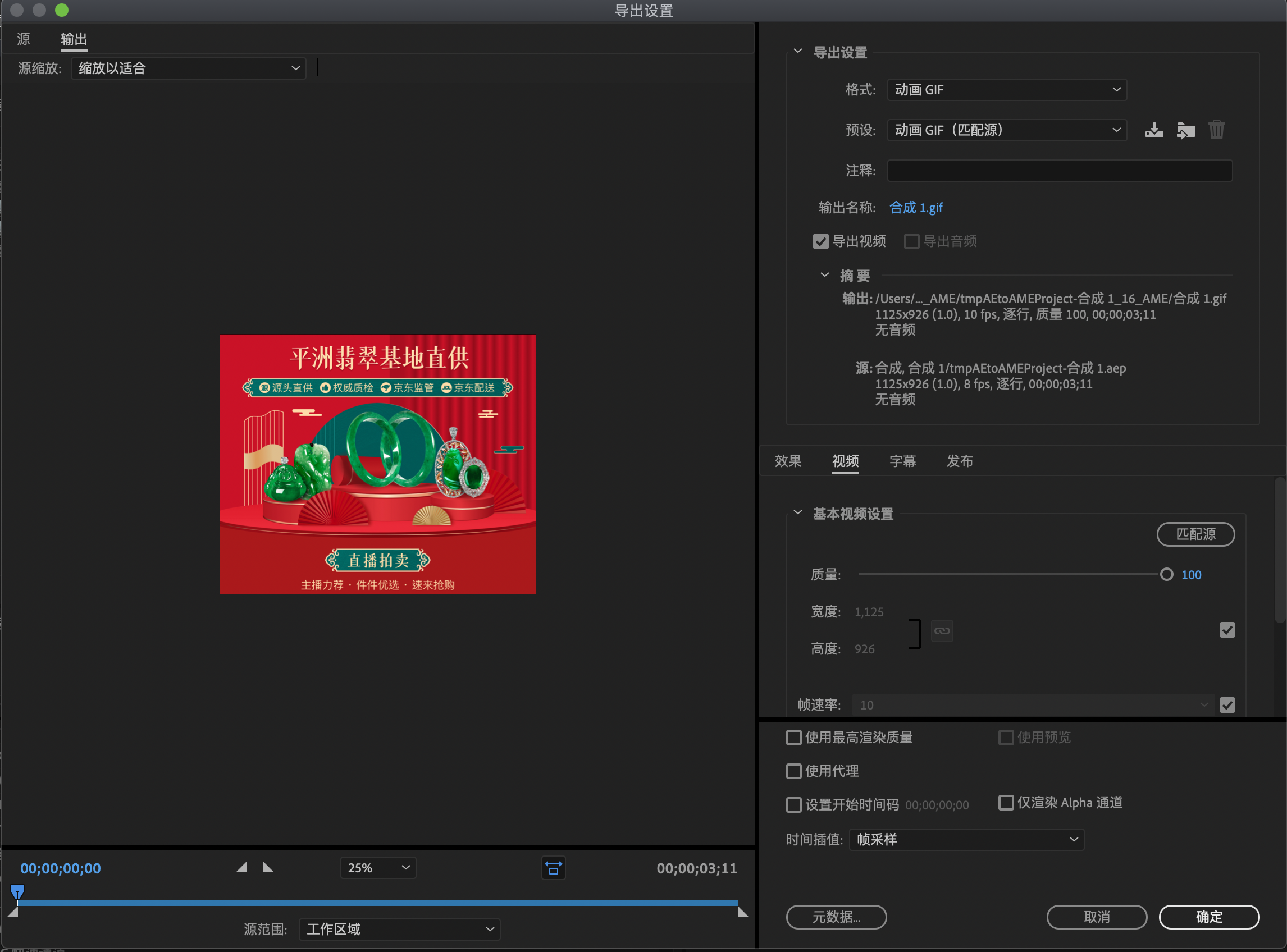
2.选择合成下边的下拉三角,找到我们想输出的动画GIF图格式,然后在预设中对GIF图的输出进行设置:输出路径、图片尺寸、输出质量、透明通道等进行设置,然后就可以导出GIF图了。但是一般导出的GIF图质量高体积大,需要我们再次进行GIF体积的瘦身。

影响GIF体积的因素
影响GIF体积主要有三个因素:尺寸、动画复杂度、动画时长
尺寸、动画时长越小,输出GIF的体积也就越小,动画复杂度越低,体积也就越小。影响动画复杂度的因素主要是:颜色和运动方式。相同条件下,色彩越丰富,运动方式越复杂,GIF体积越大。
降低GIF体积的方法
有时候好不容易导出了GIF图,但却因为动图文件太大,导致上传受到限制,或研发说文件太大加载太慢拒绝接受文件,这时候是不是心里有一万只草泥马🦙在奔腾~hahh~
我发现了一个特别好用的网站分享给大家:免费GIF编辑:https://ezgif.com/optimize;收费GIF编辑:https://www.soogif.com/compress;
减小GIF大小的原理
编辑GIF之前,我们要先知道怎样操作才可以降低图片大小。降低GIF大小原理有三个:减少图片帧数、减少图片颜色数量、减少图片大小(宽高像素),接下来我们根据以下步骤完成GIF的编辑。以ezgif网站步骤为例:
减小GIF大小的操作步骤
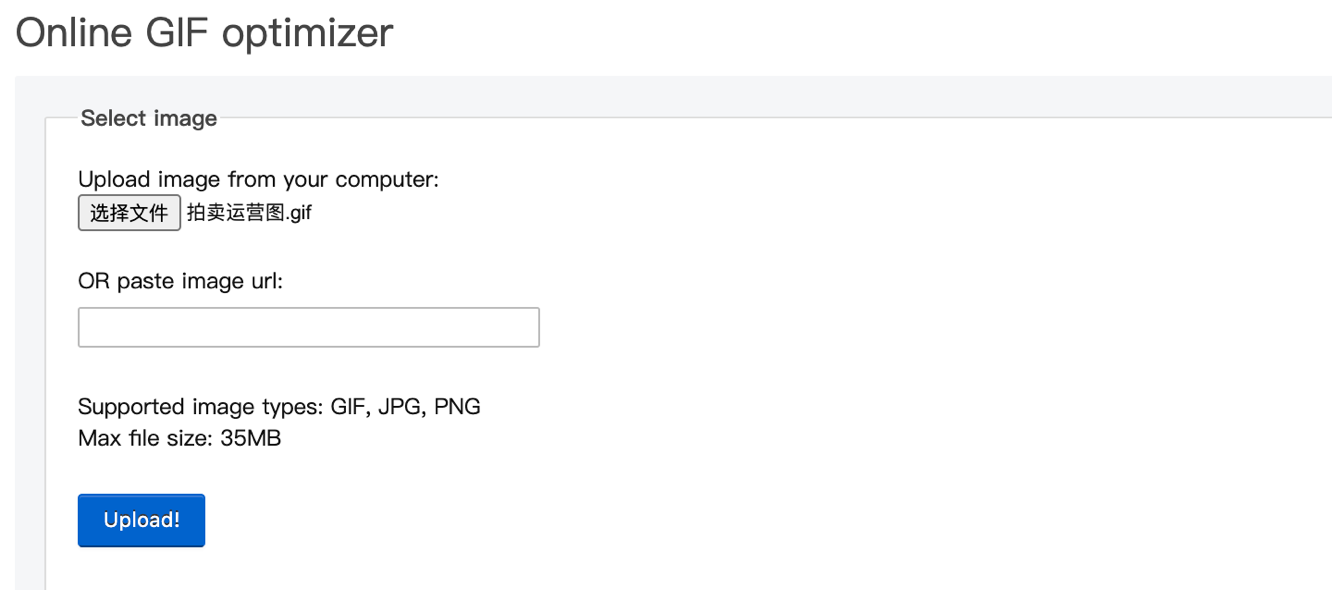
第一步:
先选择需要压缩的GIF图,点击上传;

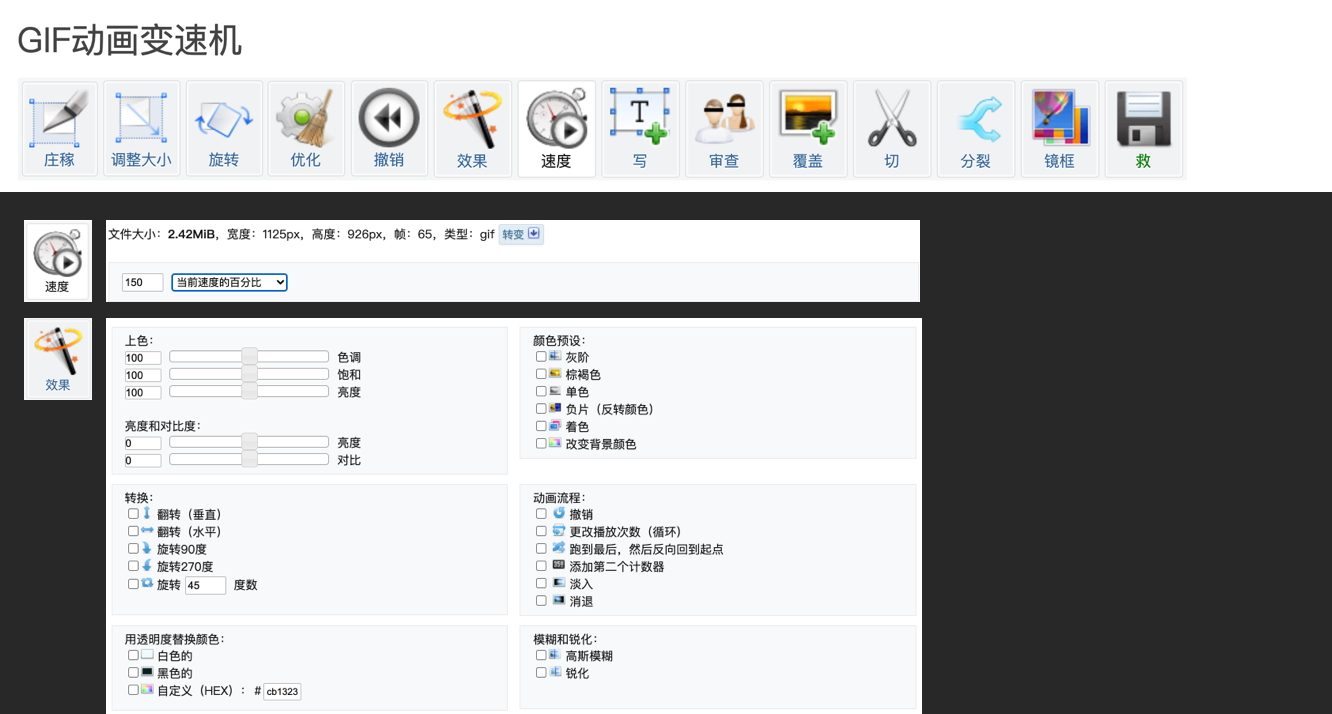
第二步:

如上图,上传了GIF后,在图片下方我们可以选择优化方法,这里的优化方法就是降低GIF图大小的三个原理;减色、使用单色:就是减少图片的颜色数量,删除重复的帧、删除第二帧、删除每三帧,、每隔4帧删除一次:就是减少GIF的帧数;有损GIF:降低GIF的质量,清晰度;
原图3M,经过优化后图片的质量为500k;

此外,在这个宝藏网站上,我们还可以调整GIF图的动画速度和给GIF增加效果;

以上就是GIF导出的几种方法,GIF格式拥有非常强的兼容性,可以在大部分智能设备上直接预览,在各个平台上的兼容性也都很强。所以GIF成为设计师做概念展示时最受欢迎的格式。
但GIF的缺点也是显而易见的,首先GIF对设备的性能占用很大,有时候满屏的GIF就会让页面卡顿;其次GIF作为一种有损格式,多少会对画面的色彩、质感有些影响;第三,GIF对于透明通道的支持有限,导出会出现白边。
所以,下篇文章我们来分享如何将动效转换成Lottlie,实现动效展示。