什么是深色模式
深色模式(也有人叫暗黑模式)确实不是人机界面领域的新概念了。曾几何时,绿色字符呈现在漆黑屏幕上的模式就是我们所拥有的全部。如今的屏幕色彩越来越丰富,但深色模式依然存在,到底为什么呢?
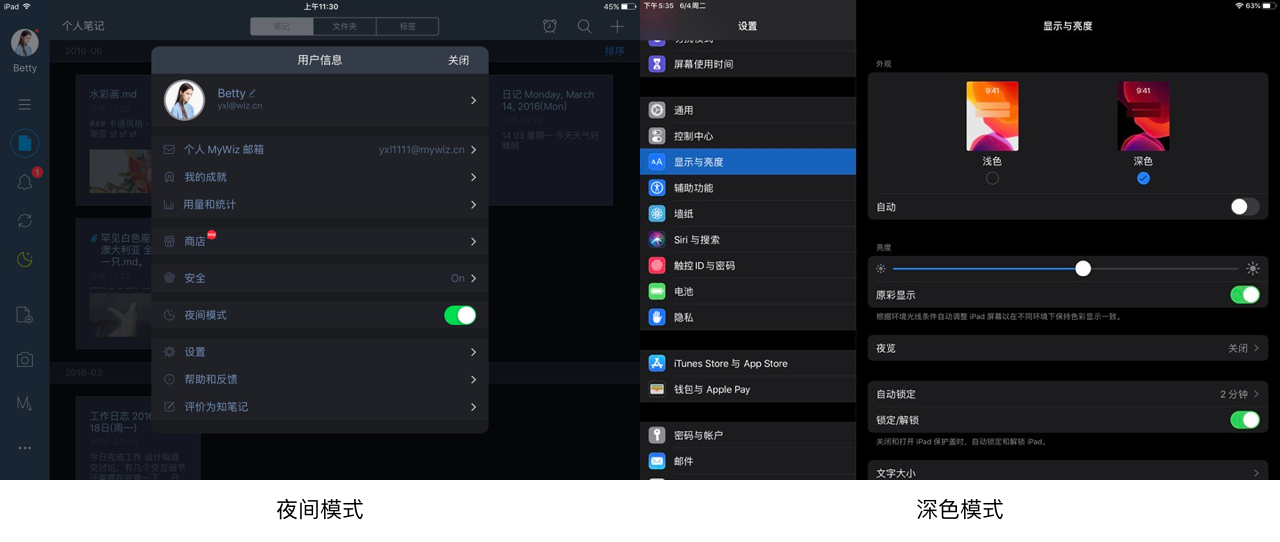
从使用场景上来说,深色模式是区别于夜间模式的;

深色模式对浅色主题的一种场景化补充,是满足用户日间的使用需求,让使用者更加专注自己的操作任务,带来视觉沉浸感;所以深色模式在信息内容的表达上会更注重视觉性;
同时,设置深色模式,会降低设备屏幕发出的亮度,目前的中高端手机大多采用OLED屏幕,这一材质自发光的特性使得屏幕能够独立控制单个像素是否发光,深色主题会降低设备屏幕发出的亮度,同时仍能满足最低色彩对比度。
而传统的夜间模式更注重于弱光场景下的体验。是从用户的健康角度出发考虑的,当用户舒服的躺在被窝里,或关灯玩手机时,通过降低屏幕亮度和对比度,不会过于刺眼,以达到帮助保护眼睛的效果。夜间模式在亮光环境使用时很可能并不保证所有信息都具有可读性。
深色模式的优点
优点一:提升视觉沉浸感;让使用者更加专注自己的操作和界面内容。
优点二:减少屏幕明度;缩小屏幕显示内容与环境光强度的差距,减少眼睛的负担。
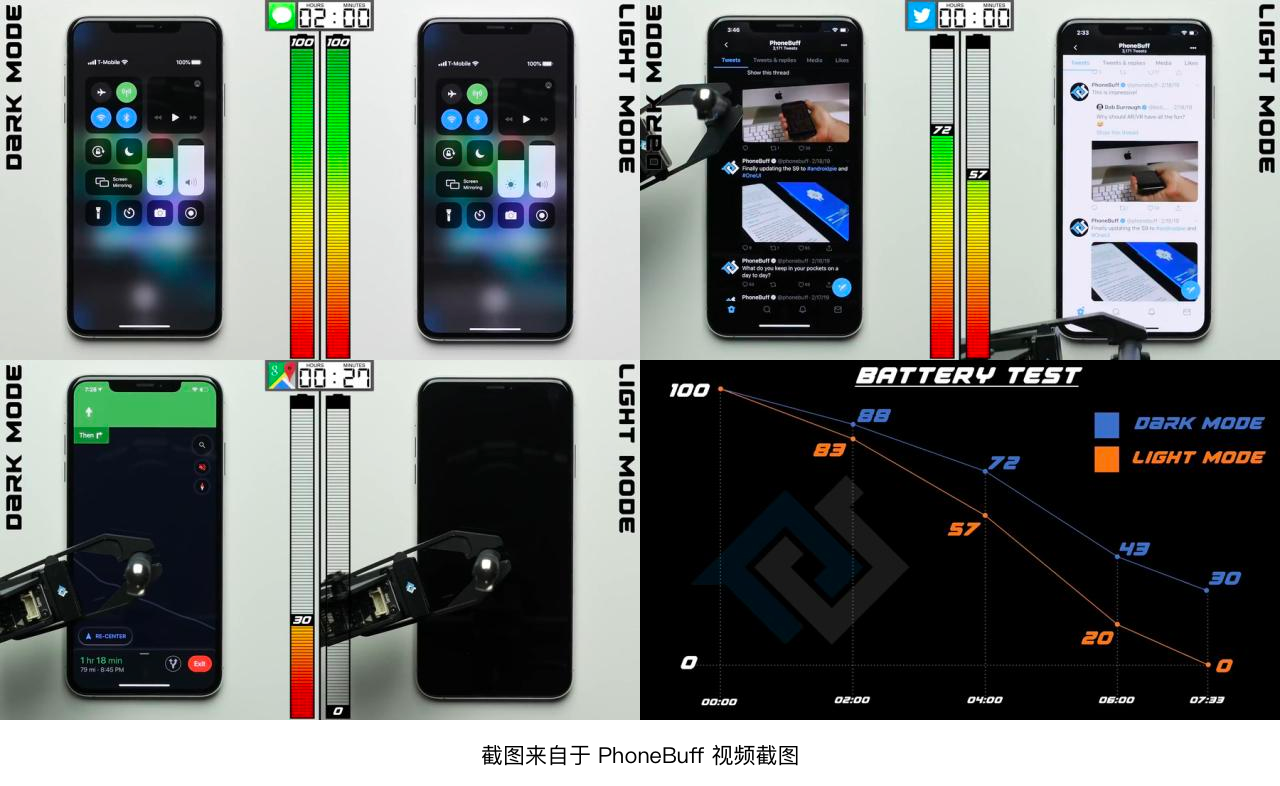
优点三:降低耗电量;根据谷歌官方数据来看,采用OLED屏幕的手机在「深色模式」下,耗电量可以大幅度下降。

优点四:营造高端感;深色模式给人以高级、神秘的语义象征,相比于浅色模式,深色模式藏着更多可能性。
深色模式行业内的设计规范
Material Design的深色模式
(一)应用原则:

1. 灰色而不是黑色
使用深灰色而不是黑色来表示具有更宽深度范围的环境中的高度与空间。(解释:由于深色主题中无法像常规MD设计中使用阴影,因此使用不同亮度的灰色来表示Z轴的空间关系,不以纯黑色作为大范围使用的底色可以提供更宽的色域来体现Z轴深度关系)

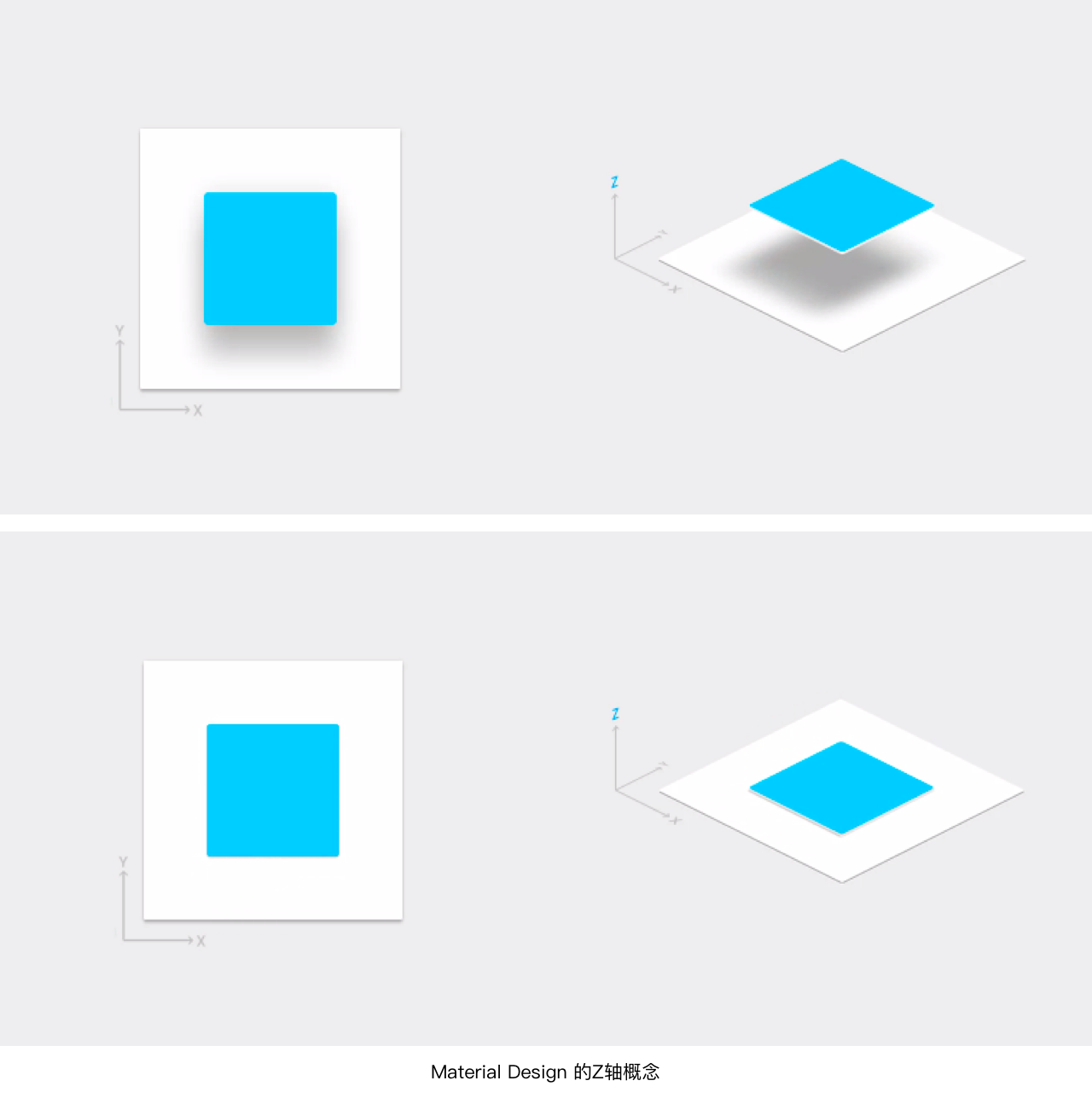
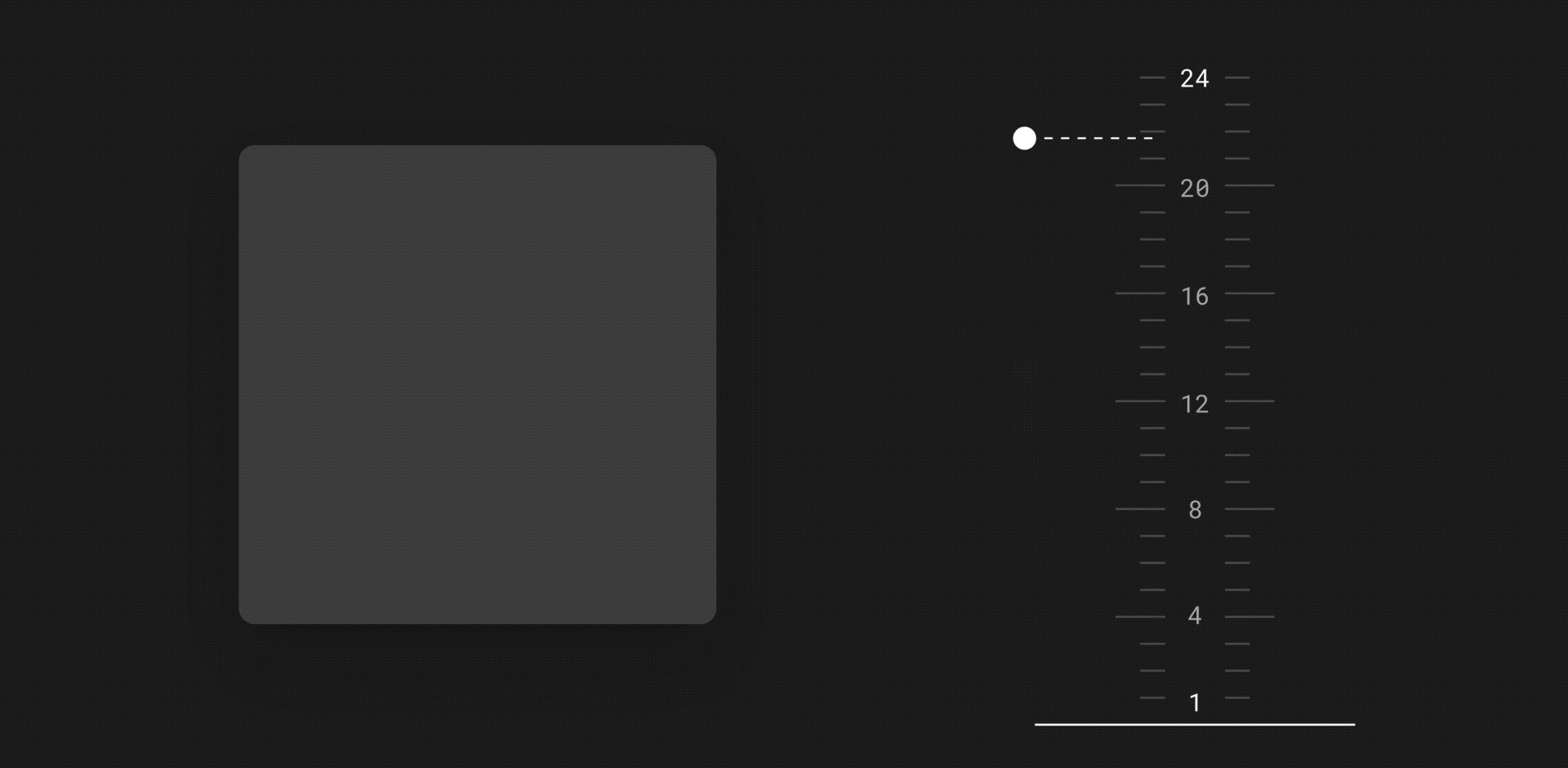
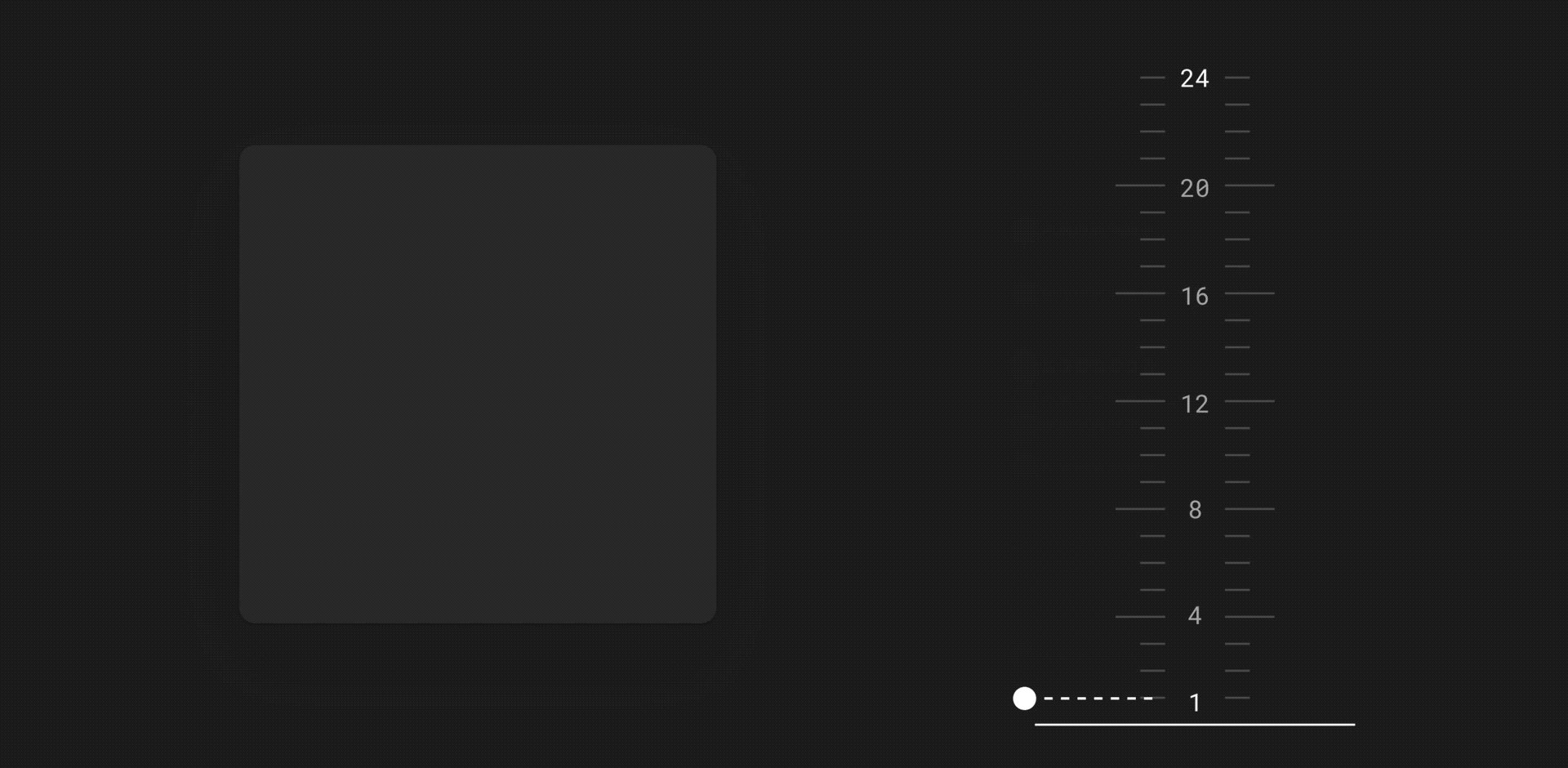
简单说下Z轴概念:
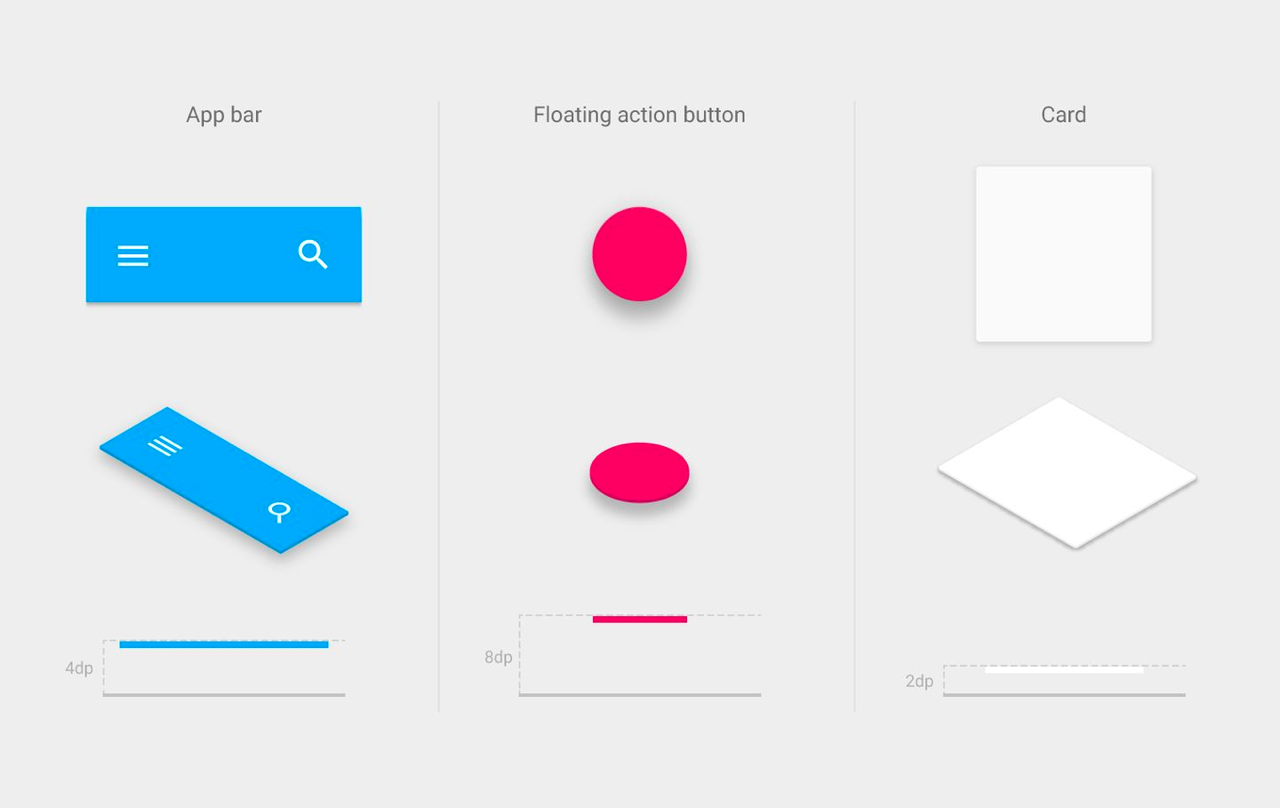
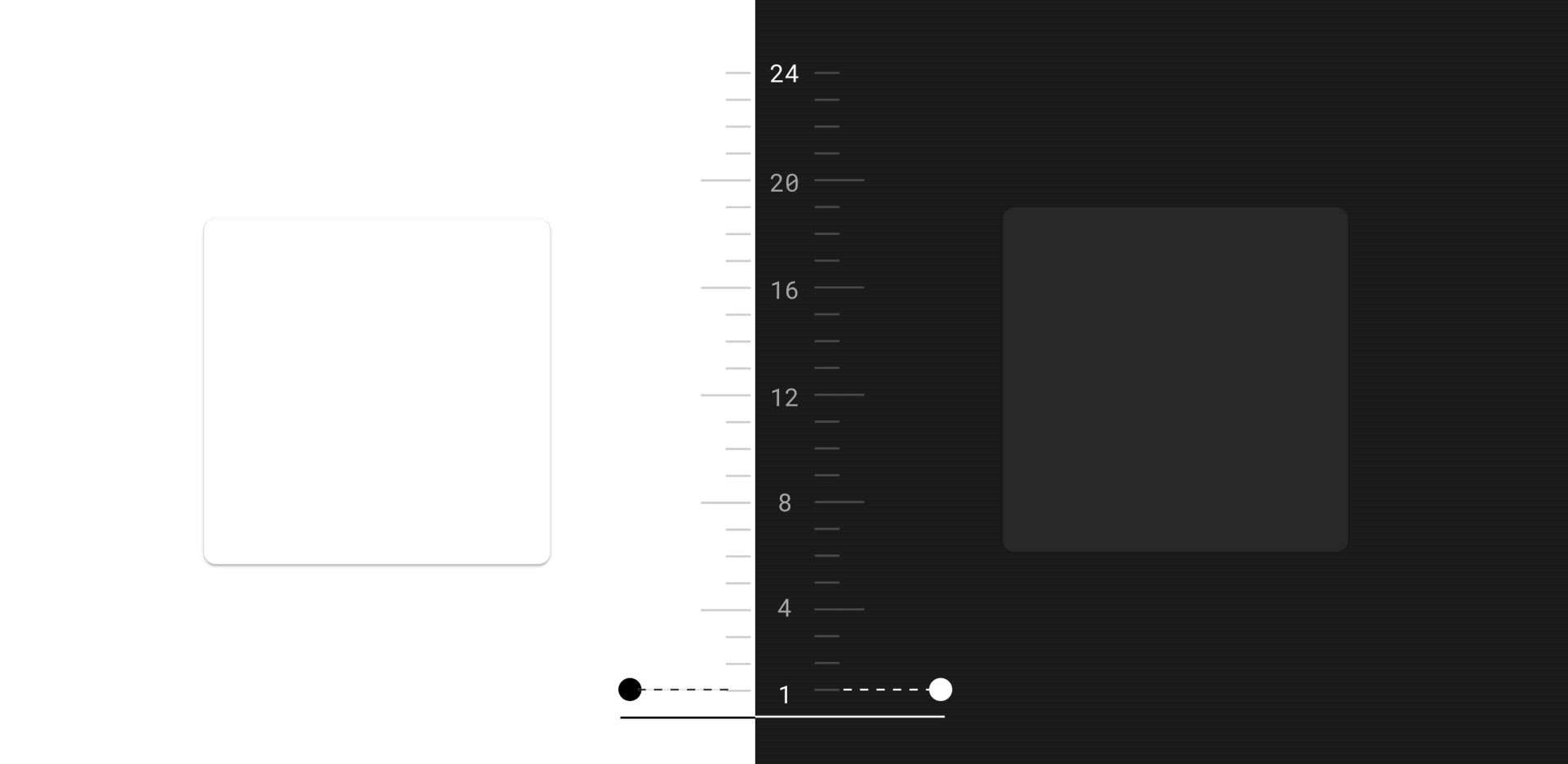
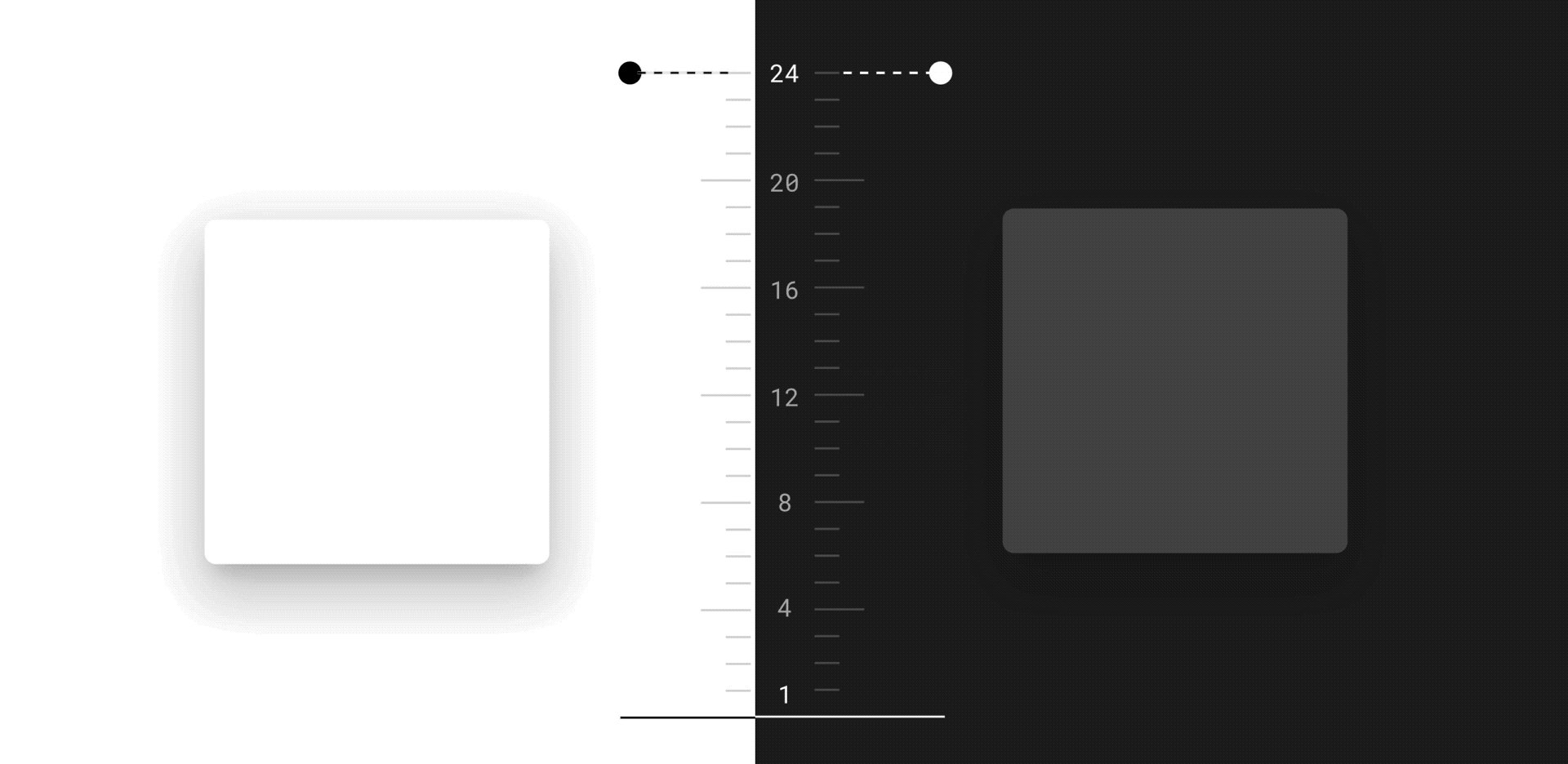
一般来说,在平面的界面中想要表现出立体感和深度,我们会通过物体阴影或者透视关系来表现。在 Material Design 中,Z 轴概念的引入则可以轻松解决这个问题。下图中,组件在 Z 轴处于不同的高度,间接影响着阴影的表现。
那么引入 Z 轴难道只是为了画个阴影?当然不是的!更重要的还是用于表现出 UI 组件的次序及重要程度。下图中 Card View 在 Z 轴上低于 App bar,因为正常来说 Card View 上下滚动时是被遮挡在 App bar 之下的;而 FAB 处于最高的位置(8dp),因为它的重要程度是最高的,并且高于 App bar 上的 actions。

2. 颜色与强调
在深色主题中只用有限的颜色用来做强调,从而使大部分区域都使用深色。
3. 节约能源
在需要效率的产品(例如带有 OLED 屏幕的设备)中,通过减少光像素的使用来延长电池寿命。
4. 增强可访问性
通过满足可访问性颜色对比度标准来满足常规深色模式用户(例如弱视用户)的需求。
(二)特性&特点:
- 对比度:深色表面和 100% 白色正文的对比度至少为 15.8:1
- 深度:在更高的海拔水平上,组件通过显示较浅的表面颜色来表达深度
- 去饱和度:原色去饱和度,因此它们在所有高度级别都通过了至少 4.5:1
- 有限的颜色:大表面使用深色表面颜色,具有有限的色彩强调(浅色、不饱和和明亮、饱和的颜色)
对比度可以通过万维网W3C进行颜色的对比检查,也可以进行对比度的计算;
https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
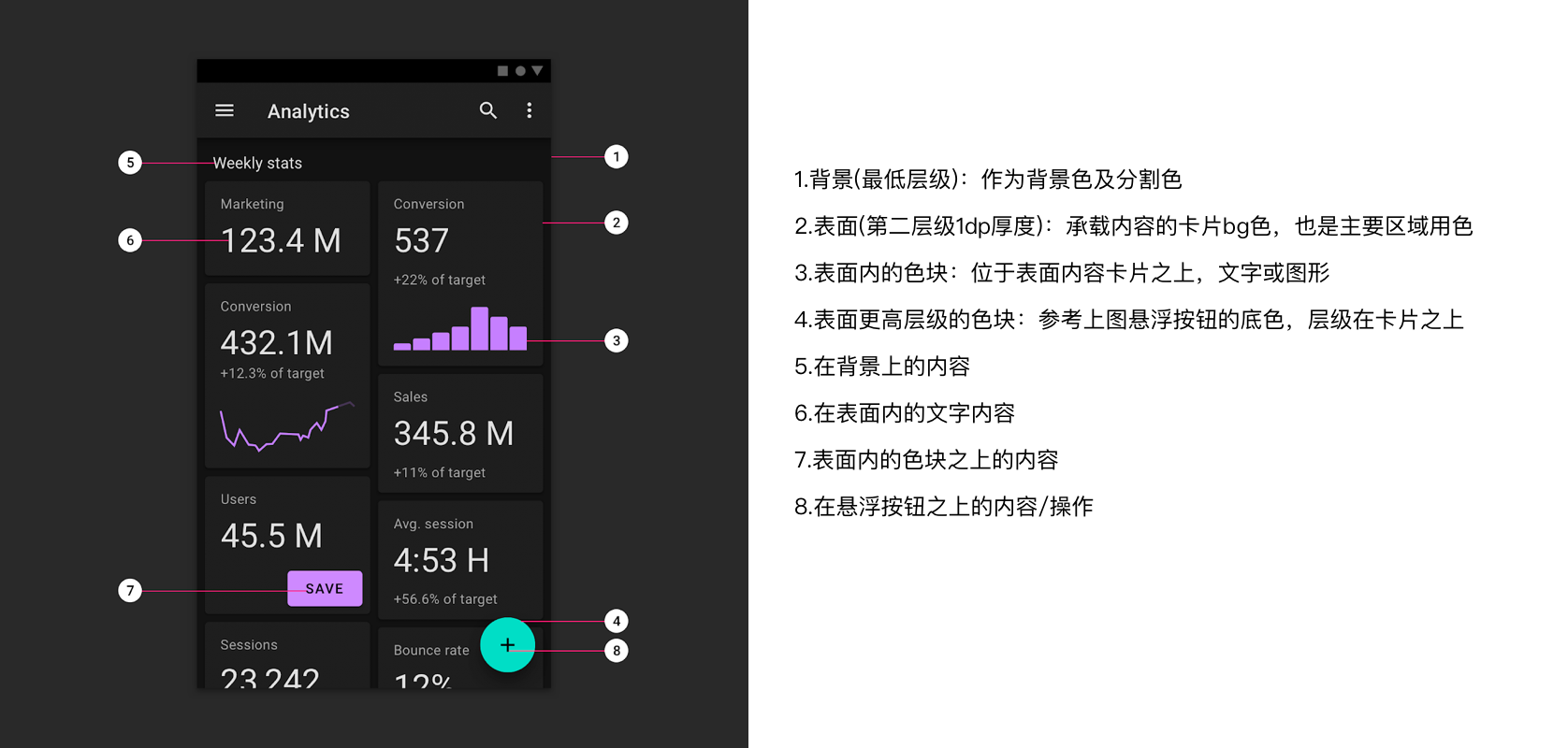
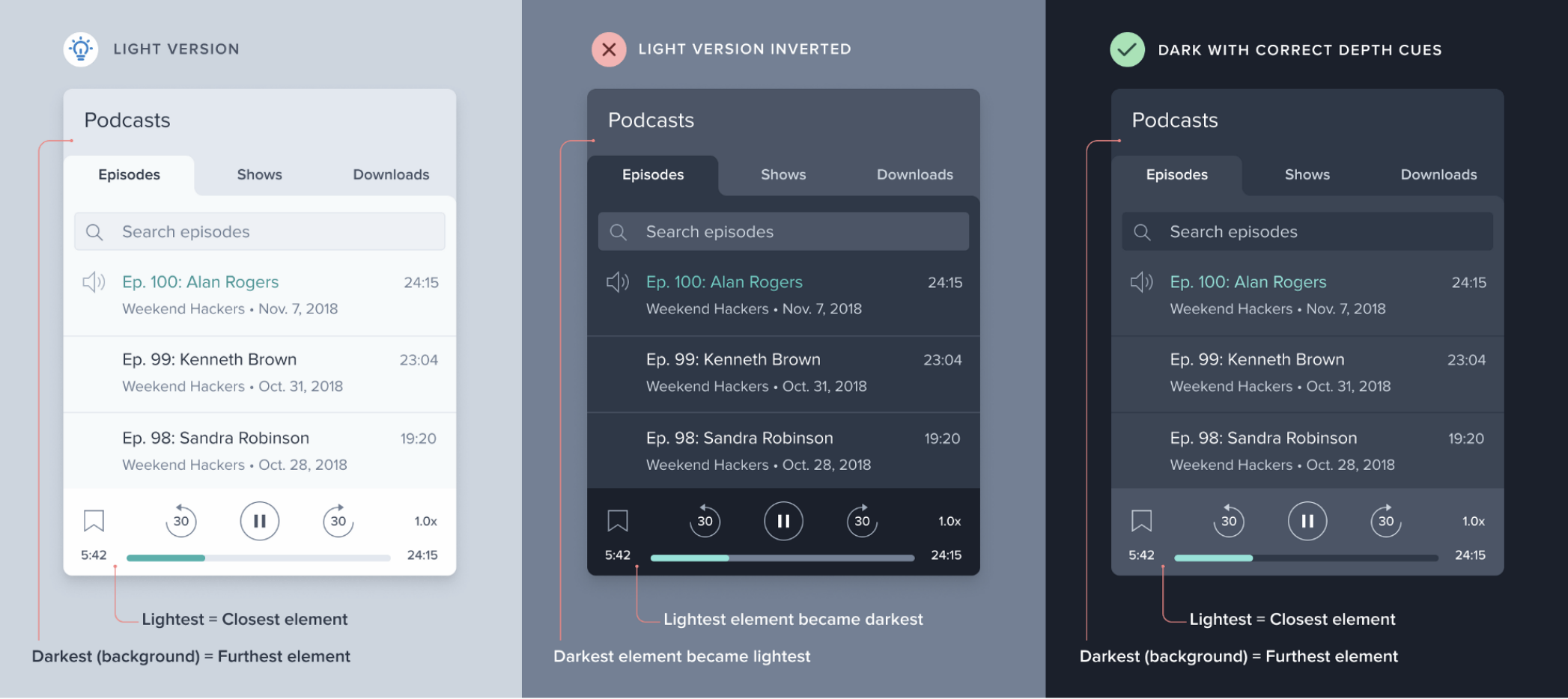
(三)层级剖析:

可能看起来有点混乱,但以上各层级是遵循MD的Z轴理论的,在深度上有区别,同时保证了内容的高对比度。概括下来即在转变为深色模式的同时继承了常规场景下的MD的Z轴原则(白色背景下通过阴影和颜色体现纵深),同时还能保证了信息的获取效率。
(四)属性:
解释:黑色主题使用深灰色而不是黑色作为组件的主要表面颜色。深灰色表面可以表现出更广泛的颜色、高度和深度,因为我们更容易看到灰色(而不是黑色)上的阴影。
深灰色表面还可以减少眼睛疲劳,因为深灰色表面上的浅色文字比黑色表面上的浅色文字具有更低的对比度。官方推荐的深色主题的表面颜色:#121212。
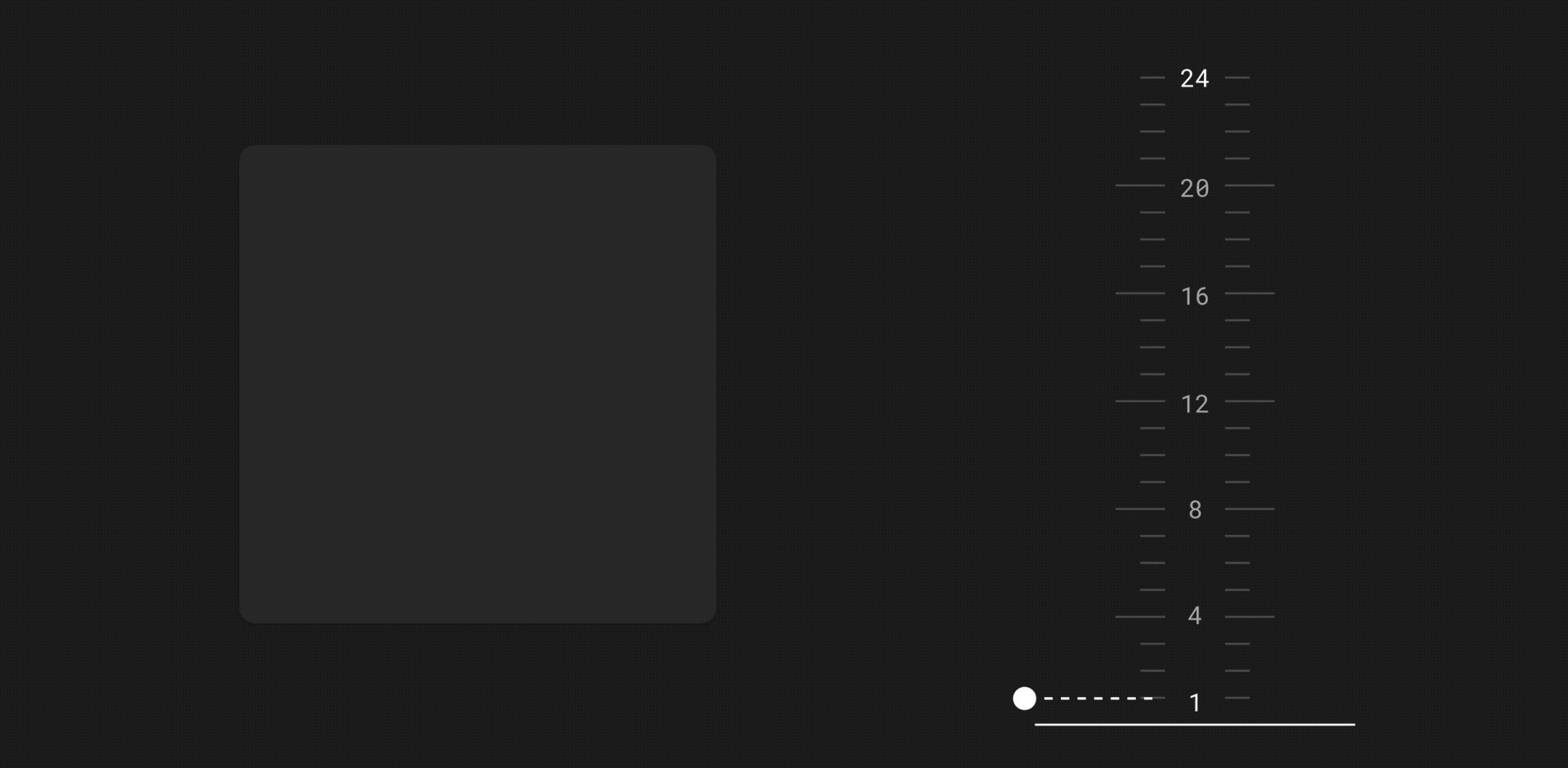
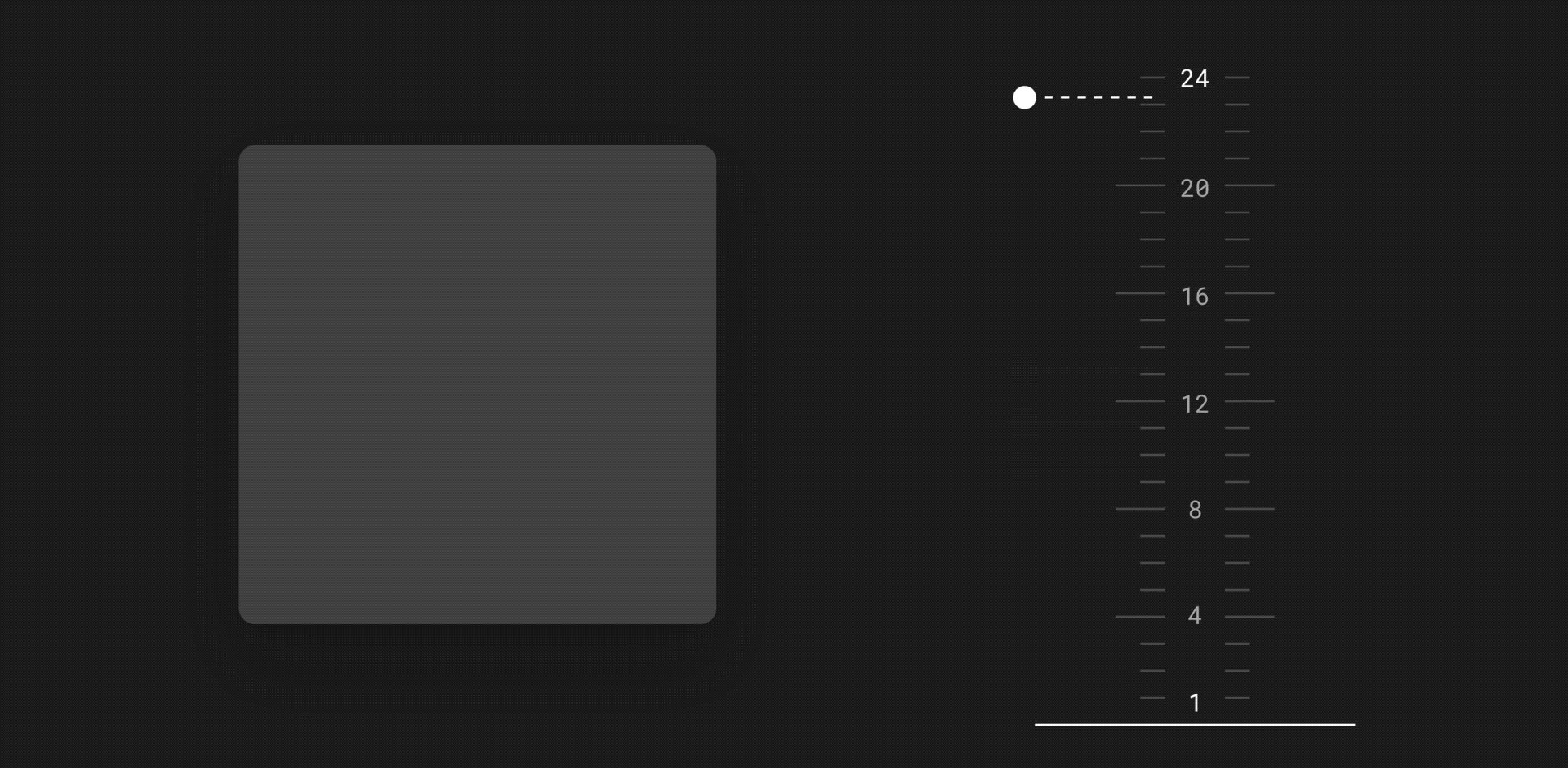
1. 海拔高度
在黑暗主题中,组件应当保留与较亮主题中的组件相同的默认高度级别和阴影,这需要通过表面的不同亮度来体现这种纵深高度的区别。
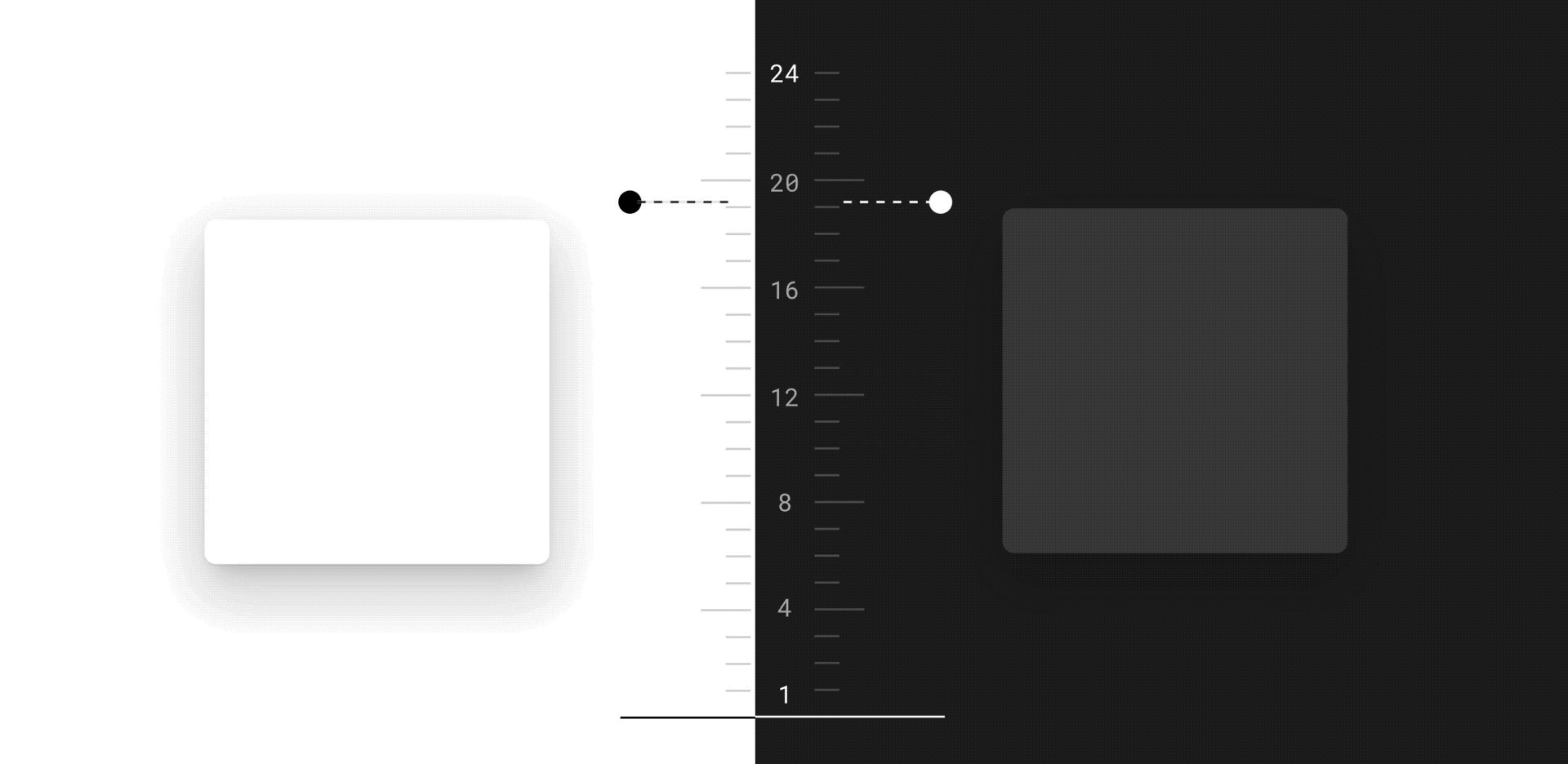
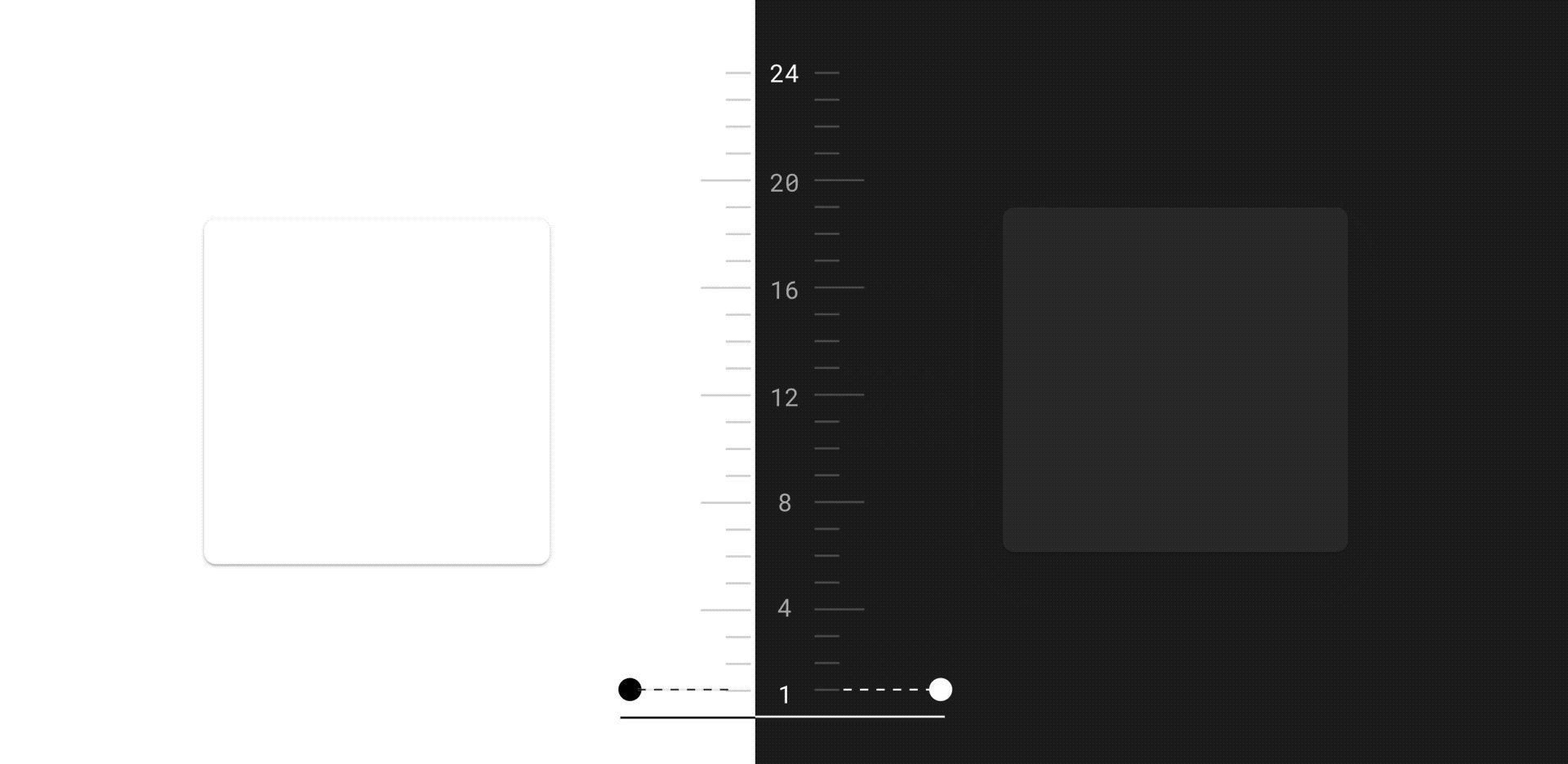
海拔越高表面越轻:表面高度越高(越接近隐含光源),表面越轻。通过应用半透明白色覆盖层来表达这种轻盈,随着表面变高,颜色变浅。深色主题表面是通过在组件表面上放置半透明覆盖层来构建的,通过应用半透明白色覆盖层,表面变得更亮,通过调整表面颜色来表达高度。


默认主题使用阴影来表达高度,而深色主题也通过调整表面颜色深浅来表达高度。

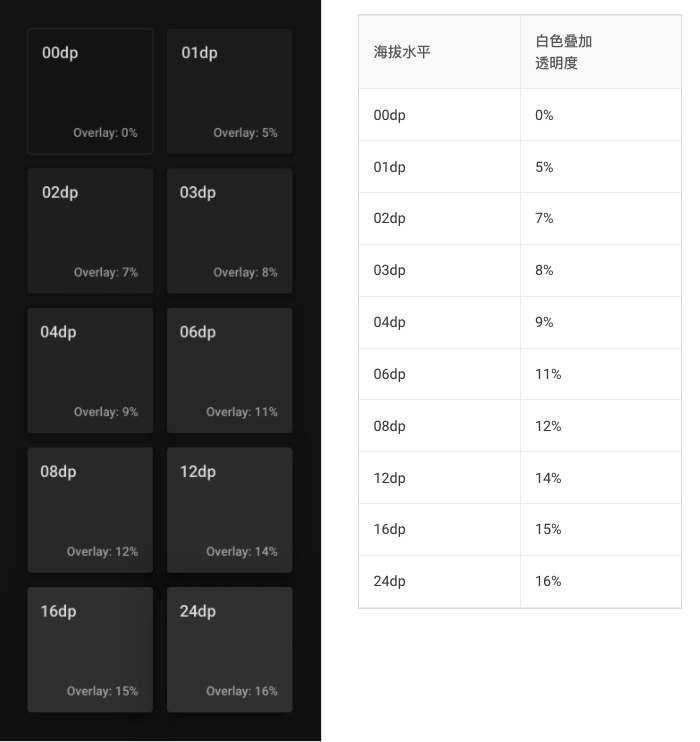
这些表面覆盖值旨在最大限度地提高易读性,同时确保不同的高度水平彼此可辨别。高度叠加透明度范围从最低级别的0%到最高级别的16%。叠加层阐明了组件之间的高度差异。
2. 可访问性与对比度
深色模式表面必须足够暗以显示白色文本。文本和背景之间至少应该达到15.8:1的对比度级别。这确保了当应用于最高(和最轻)高度的表面时,正文文本通过WCAG的AA标准至少能达到4.5:1。如果背景颜色不够深,无法在白色文本和表面之间达到至少15.8:1的对比度,则最高(和最轻)高度表面的文本将无法通过4.5:1标准。
想要使用带有品牌色的深色该怎么应用呢?
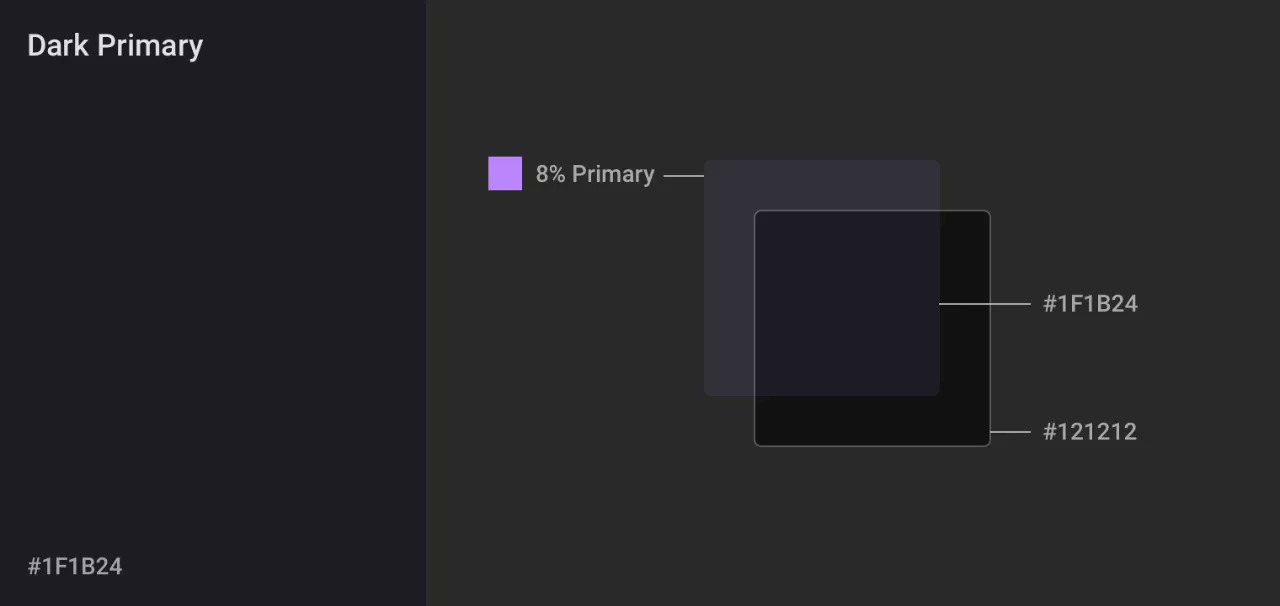
要创建带有品牌的深色背景,可以在推荐的深色主题背景颜色(#121212)上叠加品牌颜色的透明度。下图的案例中颜色#1F1B24是组合深色模式的背景颜色#121212和8%原色的结果。

(五)在UI应用程序中的运用
1. 主题颜色
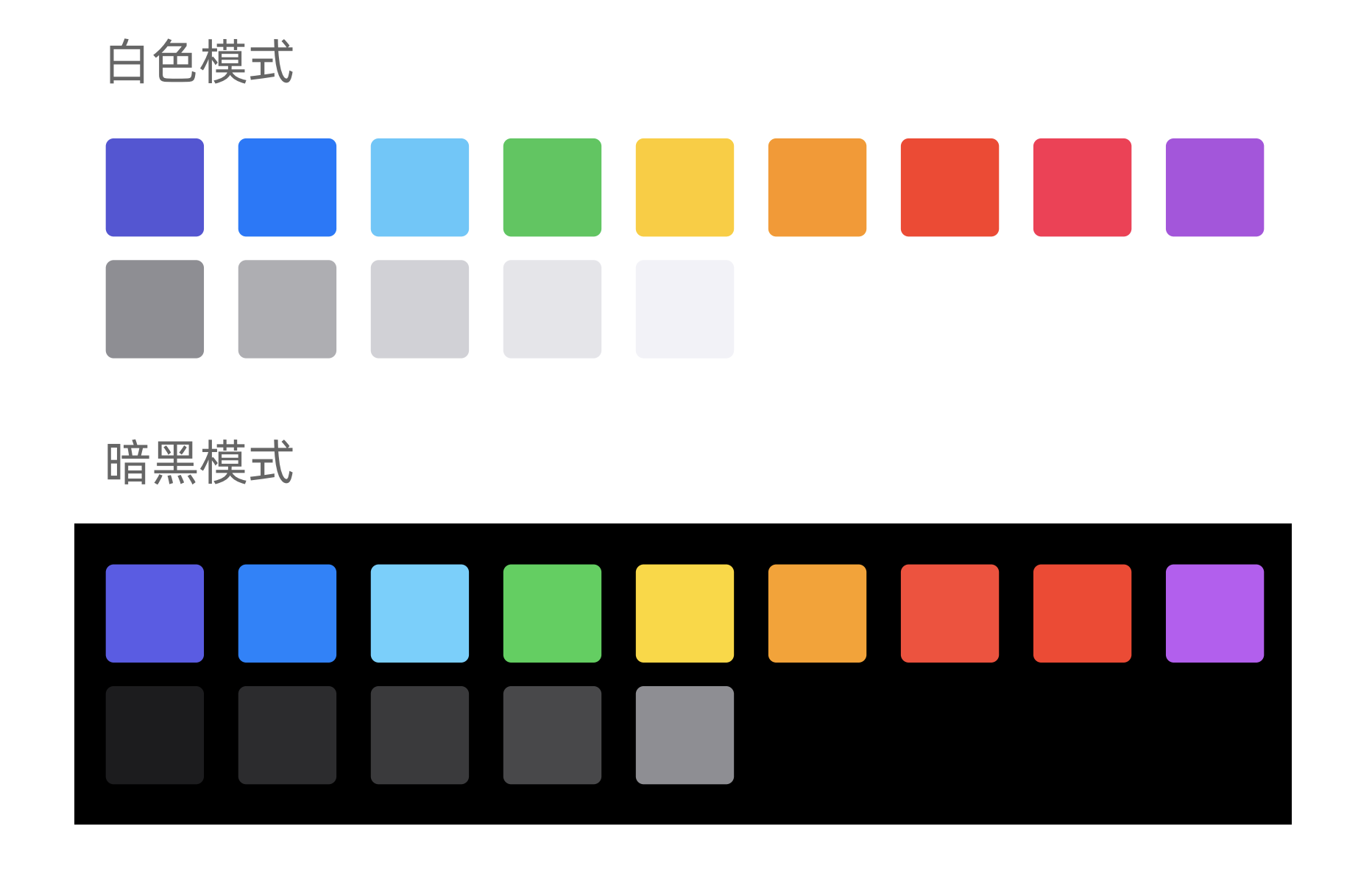
所有深色主题颜色都应显示具有足够对比度的元素,当应用于所有高度的层级表面时,WCAG的AA标准至少为4.5:1。使用饱和度低的颜色,以提高可访问性。
一个黑暗的主题应该避免使用过度饱和的颜色,饱和颜色还会在深色背景下产生光学振动,这会引起眼睛疲劳。
相反,不饱和的颜色可以用作更清晰的替代品。避免使用下图中这样饱和度过高的颜色,会在深色背景下造成视觉震动。


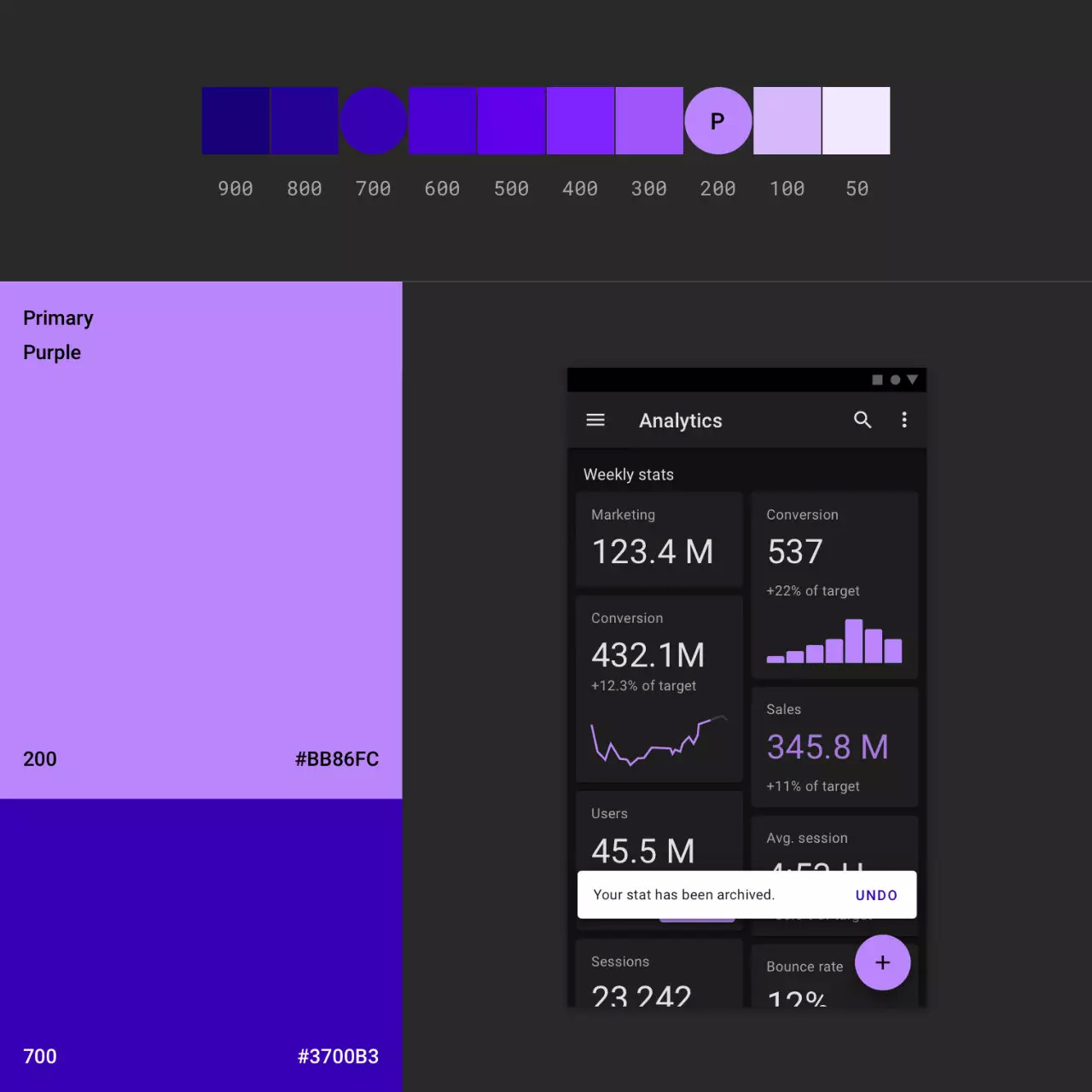
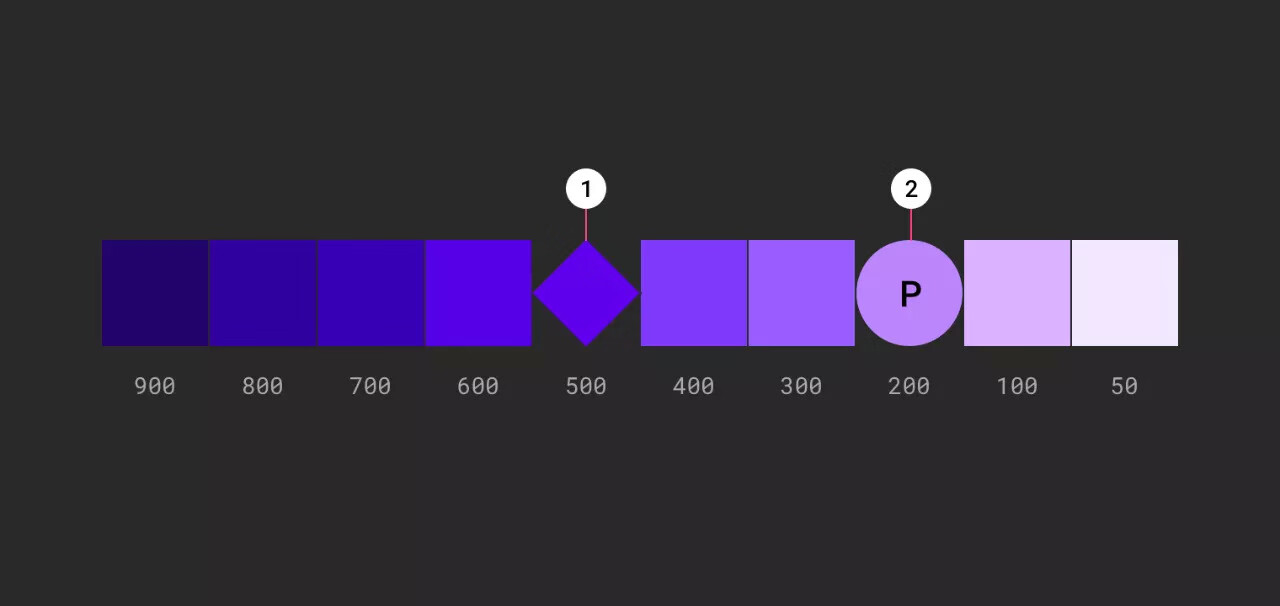
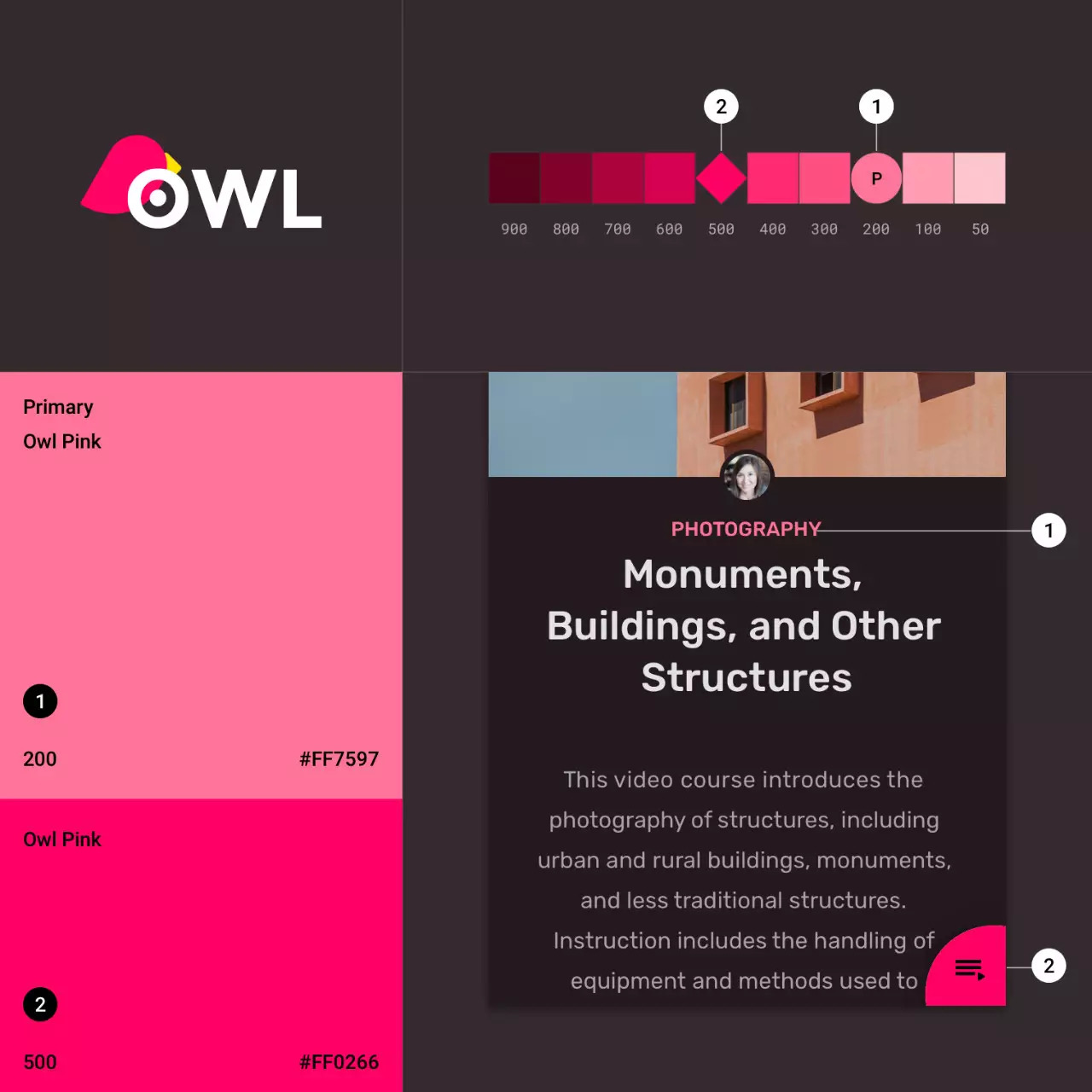
2. 主色的选择
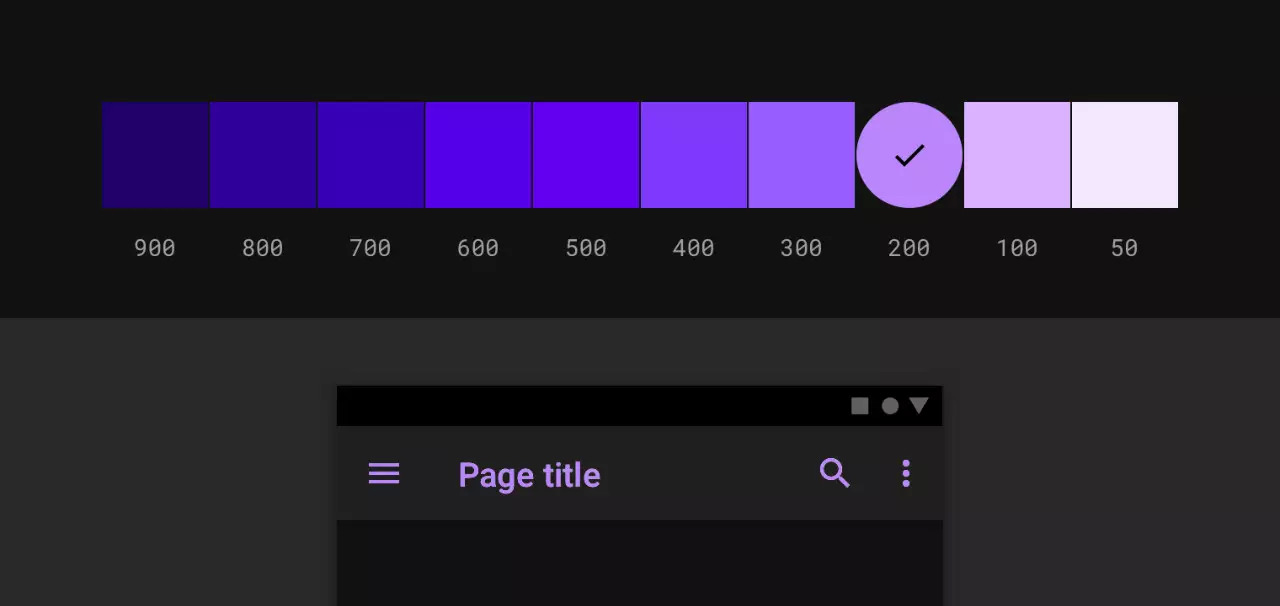
主要颜色是应用程序屏幕和组件中最常显示的颜色。基于Material Design深色主题的规范,请使用原色的200色调;
特殊情况:具有浅表面的组件可以显示暗主题的主要颜色的变体。如下图中白色浮层上的文字链按钮使用的700的深色。
https://material.io/design/color/the-color-system.html#tools-for-picking-colors

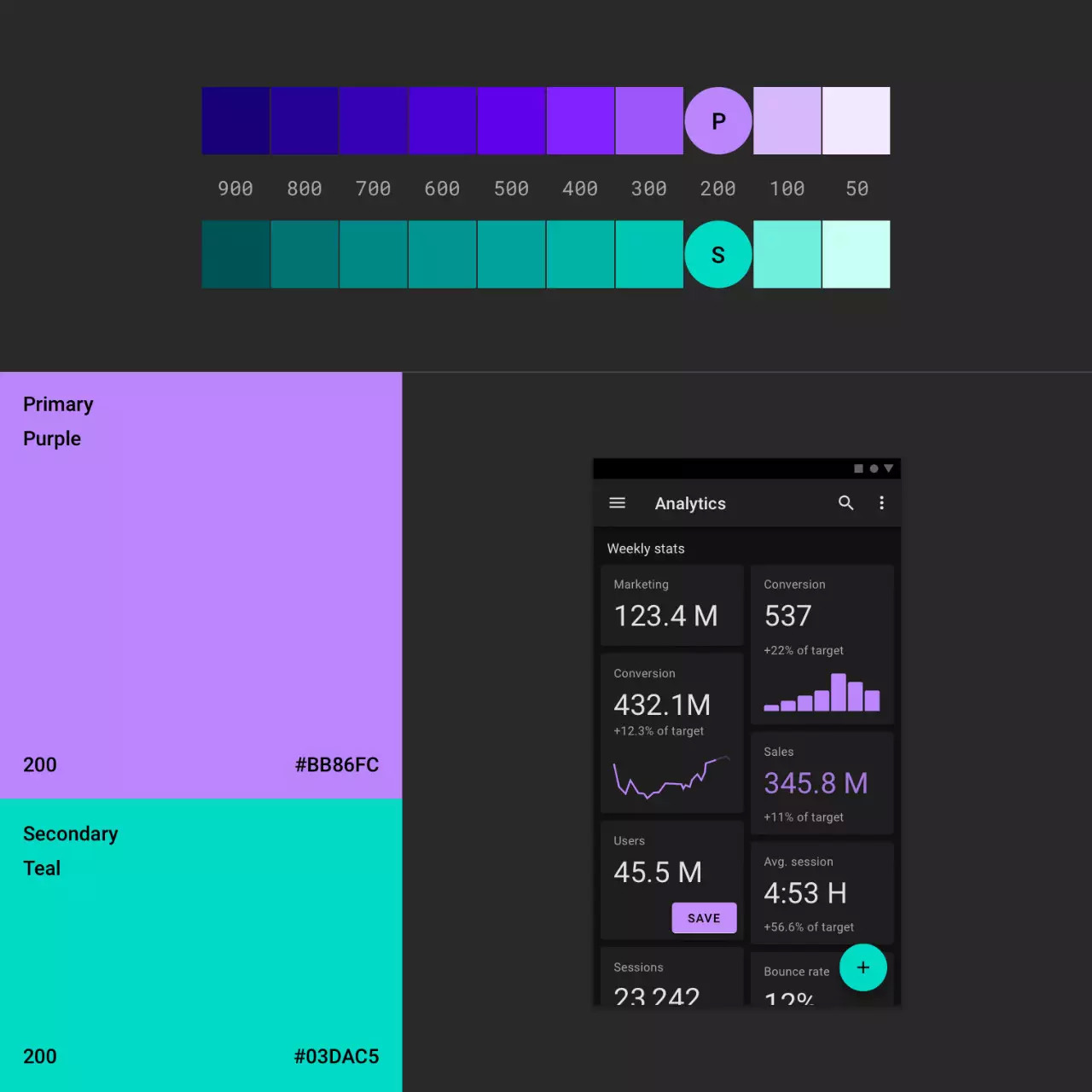
3. 辅助色的选择
辅助颜色可用于突出UI的重要部分。在深色模式中,辅助色应该降低饱和度以满足4.5:1的对比度水平。如下图,紫色为主色,绿色为辅助色。

4. 强调色
在深色主题中,灰色界面占据了UI的大部分。强调色通常是浅色(不饱和柔和色)或明亮(饱和,鲜艳的色彩),以帮助强调元素使其脱颖而出。应谨慎使用它们来强调关键元素,例如文本或按钮。
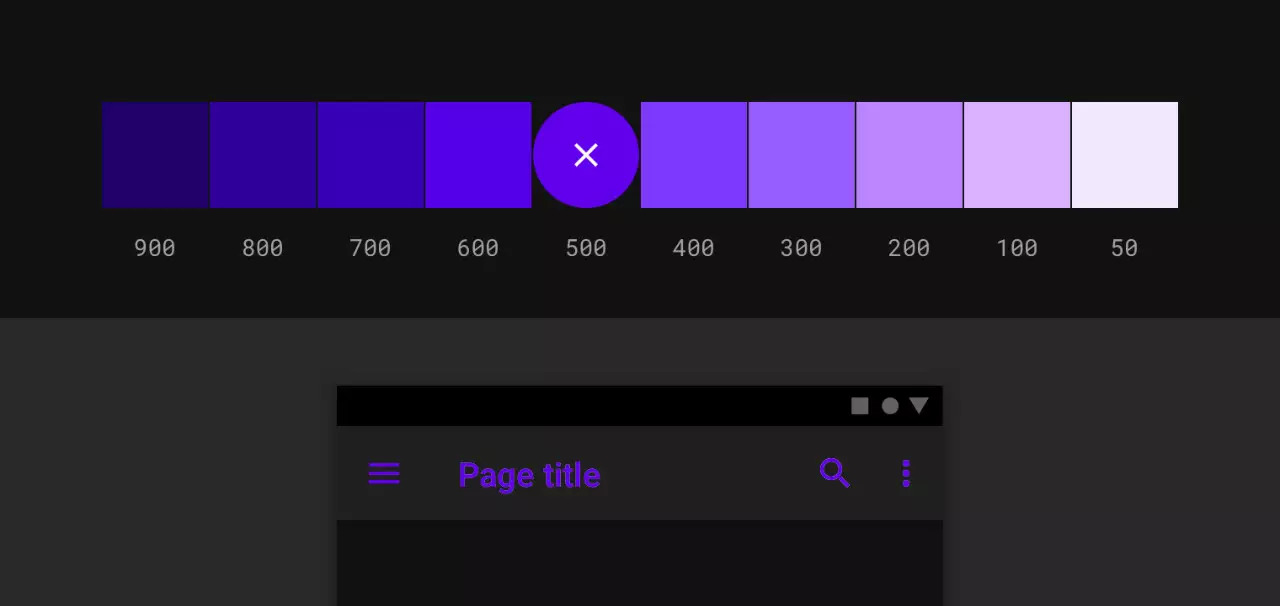
为了在深色主题中提供更多灵活性和可用性,建议在深色主题中使用较浅色调(200-50),而不是默认颜色主题(饱和色调范围为900-500)。

5. 品牌颜色
为了保持品牌标识,品牌颜色可以在深色主题中以完全饱和度使用,但应用应限于一个或两个品牌元素,例如徽标或品牌按钮。通过谨慎使用品牌颜色,使元素在层次结构中保持突出。
不饱和的颜色仍应在黑暗主题UI的其余部分中使用,如下图:

6. 错误颜色
错误颜色用于指示错误状态。对于谷歌规范中,深色模式错误颜色为#CF6679。这种深色主题颜色是通过采用浅色主题错误颜色(#B00020)并使用40%白色覆盖物照亮它来创建的,该颜色通过了AA级对比度标准。

7. 文字颜色
深色背景下的文字颜色:
当浅色文本出现在深色背景上(此处显示为黑色)时,应使用以下不透明度级别:
- 高强度文本的不透明度为87%;
- 中等重点文字和提示文字的透明度为60%;
- 禁用文字的不透明度为38%;

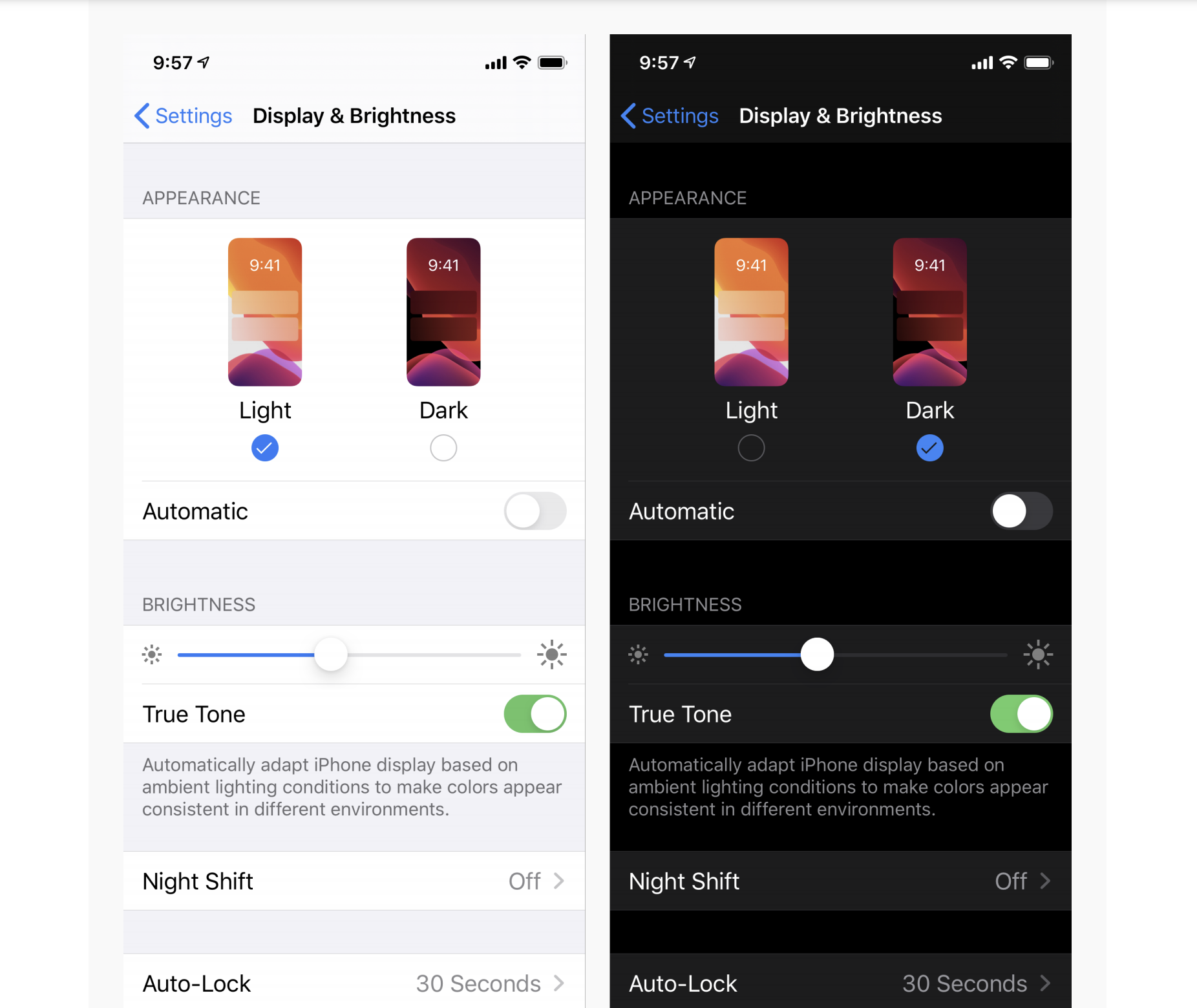
iOS的深色模式
(一)iOS颜色
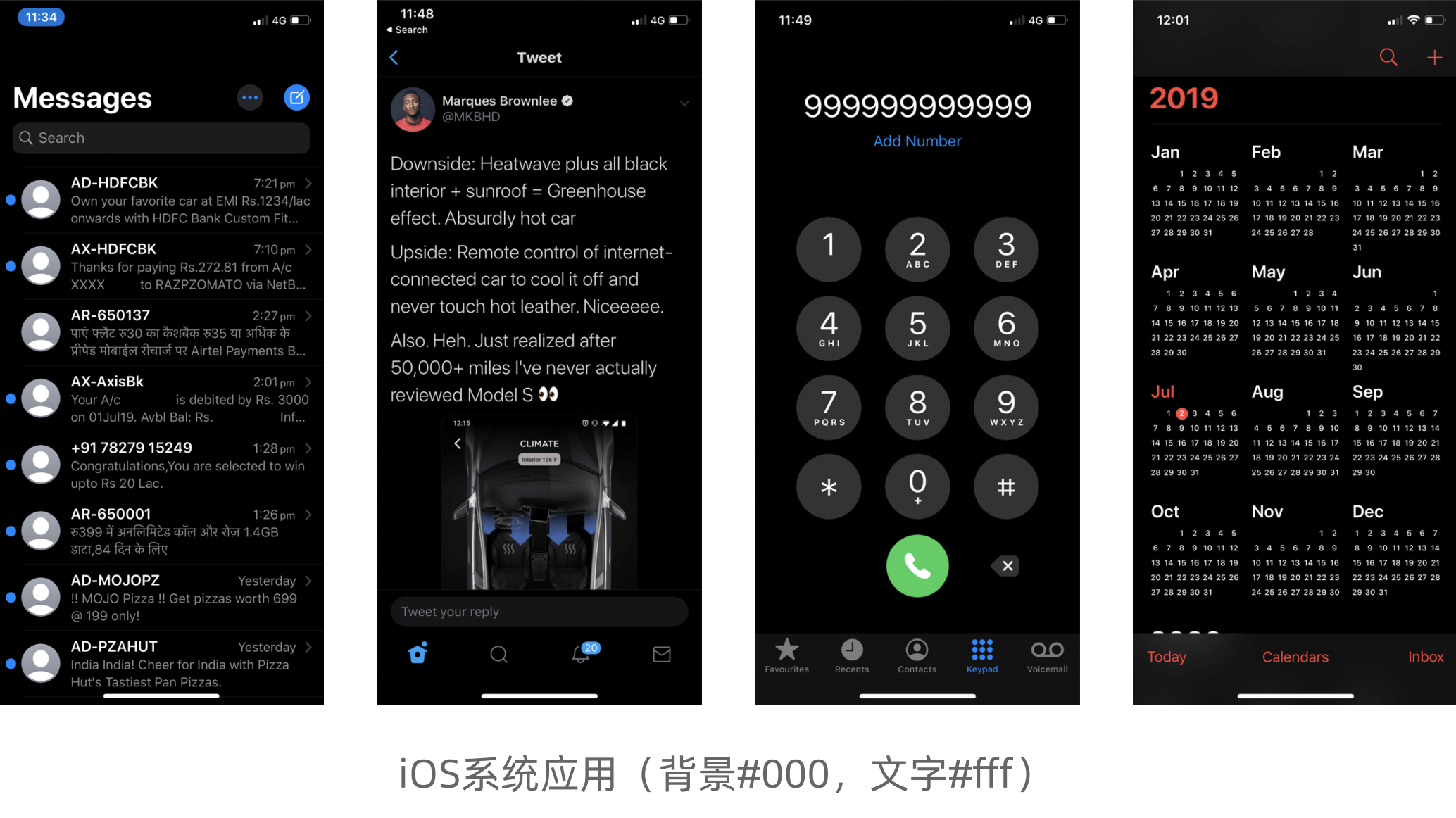
iOS引用了6中不同的灰度,在深色模式下,采用纯黑色作为背景,用不同程度的灰色来承载页面内容。


(二)层级
iOS通过背景、投影来表达层级关系。列表内容至于纯黑色背景的上方,表明层级越高的内容,背景颜色就会越亮一些;

深色模式的设计建议
1.不要简单的将白变黑或者随意减低亮度
通过背景颜色、卡片颜色、文字颜色来建立信息层级,让内容更好的呈现出来。

2.不要使用纯黑色背景和纯白色文字
不要同时使用纯黑色(#000000)和纯白色(¥ffffff)作为文本颜色。高强度对比会对用户产生视觉疲劳。


3.注意UGC产品的颜色适配
在微信公众号可以看到,部分在白色模式下很美观的排版,但是在深色模式下,出现内容看不清的情况,在设计上给到用户较好的选择,尽量避免透明图片的使用。

如何设计深色模式
1.建立色彩规范
建立色彩规范,在在纯黑色(#000000)背景中或者(#121212)背景中,加入20%的品牌色,然后通过调整HSB的B值,得到有序的系列背景色;

2.文字规范
在浅色模式下,我们大多数用过一套很常规的标准文字色值:#333、#666、#999、#ccc,通过查看它们的HSB可以发现,分别对应的是(H0 S0 B20)、(H0 S0 B40)、(H0 S0 B60)、(H0 S0 B80),这些文字色值也是遵循20、40、60、80序列值做颜色层级,在深色模式下,我们也可以这样做。
